class this
老师有同时上你框架课,有个地方不懂
所以回来这边再看一次基础课还是想不通?
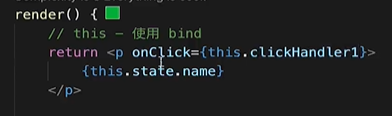
关于react class组件 bind this的问题
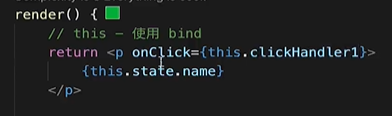
照理click时,呼叫this.clickHandler1 = 呼叫这个class的clickHandler1方法
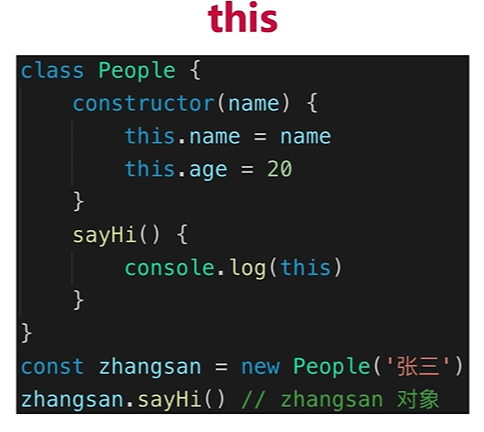
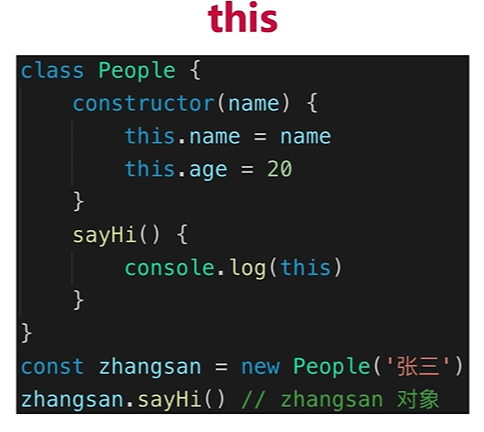
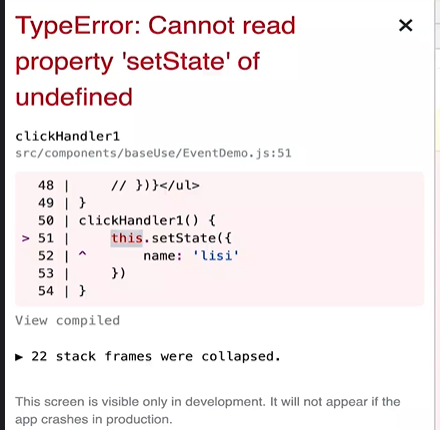
老师这边也说调用class方法里面的this ,应该要是实例本身
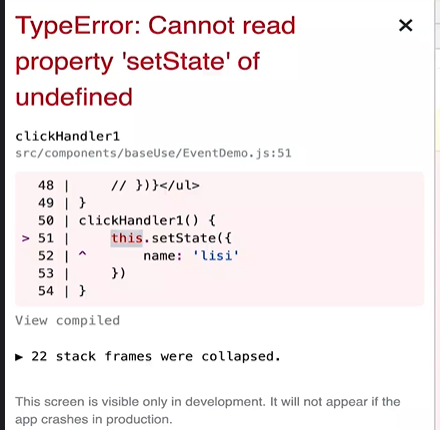
为什么react class方法的this就变undefined了


870
收起
老师有同时上你框架课,有个地方不懂
所以回来这边再看一次基础课还是想不通?
关于react class组件 bind this的问题
照理click时,呼叫this.clickHandler1 = 呼叫这个class的clickHandler1方法
老师这边也说调用class方法里面的this ,应该要是实例本身
为什么react class方法的this就变undefined了