箭头函式影响this范围
老师有个地方似懂非懂
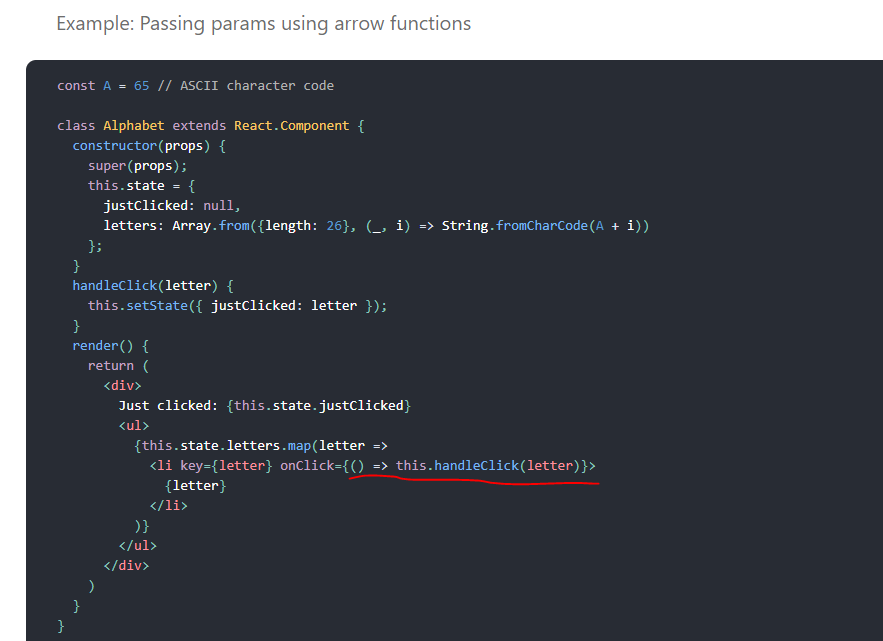
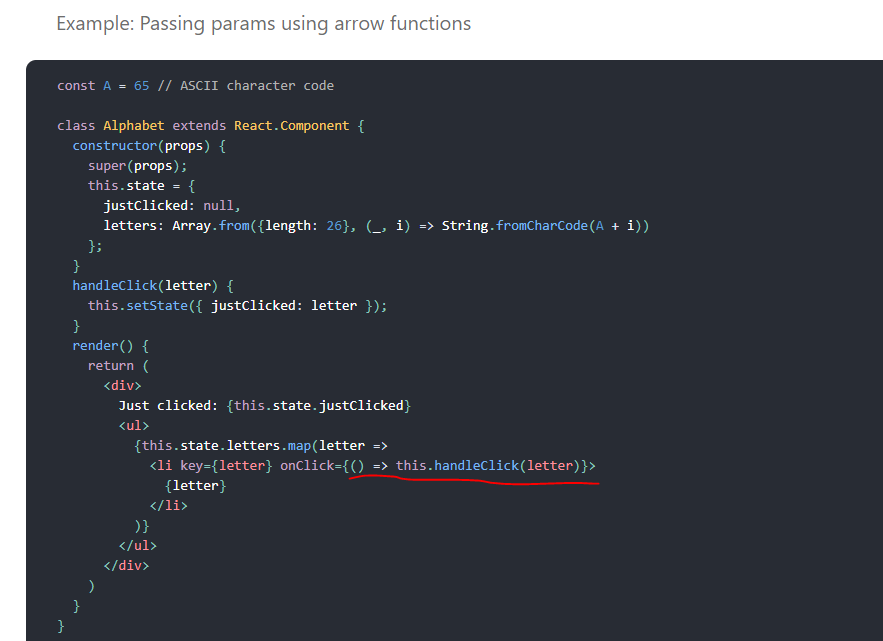
关于像官网这块例子(使用箭头函式handleClick里的this就可以指向当前实例)
点的当下执行,除了()=>this.handClick(letter)的this可以指向实例,为何handClcik实例方法里面this也会是实例,是单纯因为箭头函式没有自己的this,执行当下里面的任何内层函式this都可以指向外层的实例这样吗

1316
收起
老师有个地方似懂非懂
关于像官网这块例子(使用箭头函式handleClick里的this就可以指向当前实例)
点的当下执行,除了()=>this.handClick(letter)的this可以指向实例,为何handClcik实例方法里面this也会是实例,是单纯因为箭头函式没有自己的this,执行当下里面的任何内层函式this都可以指向外层的实例这样吗