麻烦请教一下老师,promise嵌套的执行顺序以及原因是什么?
麻烦请教一下老师,promise嵌套的执行顺序以及原因是什么?
new Promise(function (resolve, reject) {
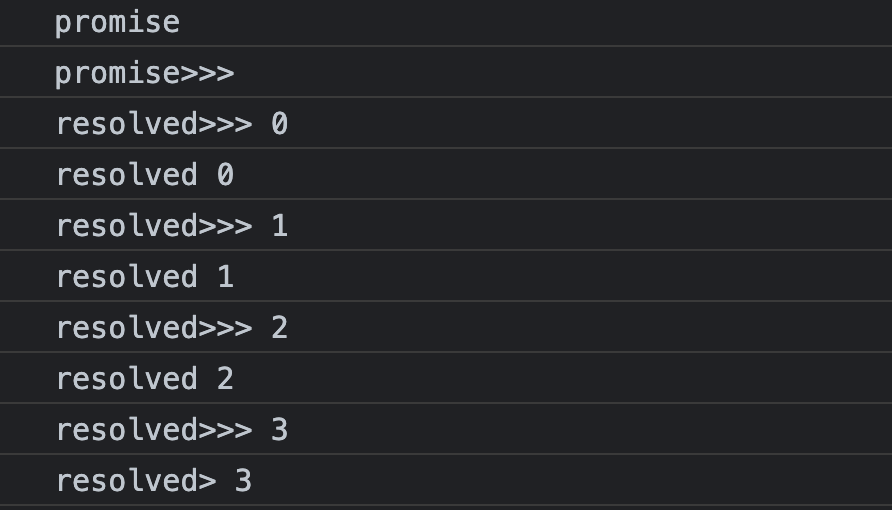
console.log('promise');
resolve();
new Promise(function (resolve, reject) {
console.log('promise>>>');
resolve();
}).then(function () {
console.log('resolved>>> 0')
}).then(function () {
console.log('resolved>>> 1')
}).then(function () {
console.log('resolved>>> 2')
}).then(function () {
console.log('resolved>>> 3')
})
}).then(function () {
console.log('resolved 0')
}).then(function () {
console.log('resolved 1')
}).then(function () {
console.log('resolved 2')
}).then(function () {
console.log('resolved> 3')
})

634
收起















