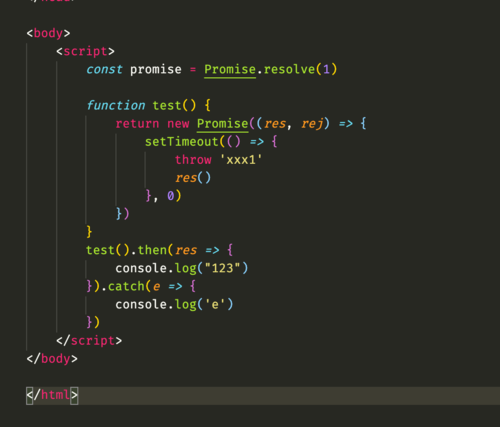
请问老师这里为什么是promise
老师我有一个疑问
请问下老师
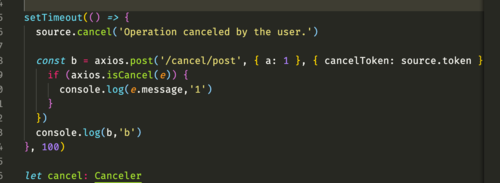
首先b这个axios使用一个已经取消过了的source.token。然后按照我的理解它应该是
throwIfRequested中然后throw this.reason,可是我向问下老师既然已经报错了还可以使用catch接受吗。包括我打印了一下b竟然是promise,b这个axios应该进入到xhr函数之前就throw了。为什么会return了一个promise
1165
收起