老师请问一下关于异步更新
老师请问一下之前我一直理解是Vue中的异步更新是按照一次Event Loop中去执行的,就好比同步逻辑执行完毕之后关于微队列(比如Promise)也同时执行完毕后才开始重新渲染页面。可是事实好像并不是这个样子,请问一下老师Vue中的页面更新时机究竟是怎么一回事?

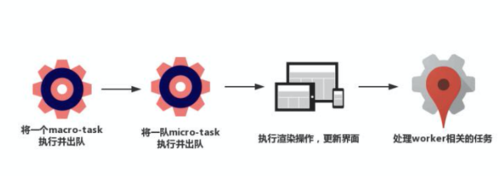
请问下不是按照这张图进行的异步更新原理吗?
就比如这段代码
```
setup() {
setup() {
const data = ref(0)
onMounted(() => {
data.value = 3
// 此时页面并不会更新
debugger
data.value = 4
// 也不会更新
debugger
// 页面此时
await new Promise((res) => res)
// 页面更新了 data的值在Dom上已经变成了4了
data.value = 5;
await new Promise(res => res)
})
}请问一下老师能稍微解释一下吗,不是特别明白。我的理解是不应该等待同步代码执行完毕后然后在执行完所有的micro然后才进行页面更新吗。为什么就已经变成4了
1184
收起
























