关于nextTick的执行顺序

关于这段代码的执行顺序,我想说一下我的理解:
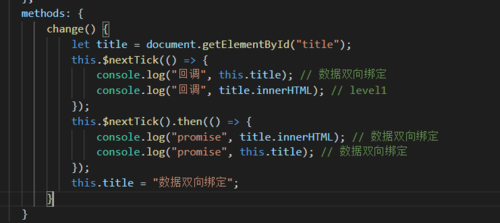
代码依次执行, 第一次走源码中的nextTick方法时,则会调用timerFunc方法,向任务队列添加一个异步任务
flushCallbacks;当走到this.$nextTick().then(), 向队列添加回调的同时,也返回了一个异步任务Promsie。当任务队列添加完过后就会执行flushCallbacks回调,最后再执行Promise里的回调。 所以执行顺序是:this.$nextTick回调里的console —> dom更新 —> this.$nextTick().then()里的console。
语言有些混乱,部分技术点讲得不太准确,烦请老师纠正,谢谢!
2177
收起

















