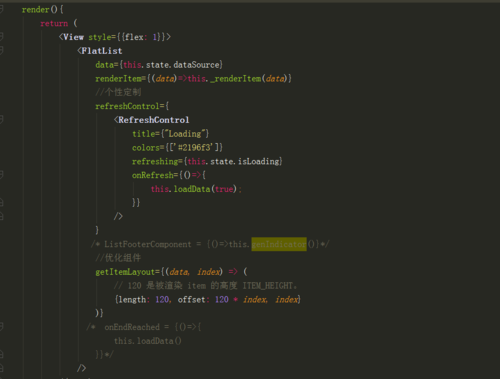
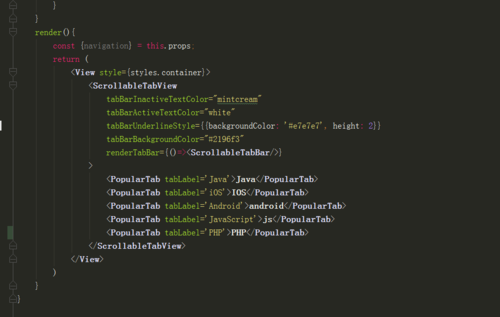
react-native-scrollable-tab-view: ScrollableTabBar和FlatList结合 切换Tab时很卡顿


老师你好,请问下 为什么用了react-native-scrollable-tab-view: ScrollableTabBar和FlatList结合,然后切换Tab卡顿会很明显,应该不是网络问题,因为第一次请求卡顿算是网络请求的话,那么第二次切换数据已经请求渲染,切换还是很卡顿,用远程的debugger调试切换的很快,网上说因为远程调试是chrome浏览器,所以运行会很快,请问老师可以解决吗 谢谢
3166
收起








