本课程将手把手带你用RN技术开发、优化、直到最后发布上线一款完整的跨平台APP;让你拥有一次真正参与上线项目开发的历程,同时全面掌握React Native技术,使你的技术能力和项目经验都得到前所未有的提升!【最新版课程上线:https://coding.imooc.com/class/304.html】
本课程将手把手带你用RN技术开发、优化、直到最后发布上线一款完整的跨平台APP;让你拥有一次真正参与上线项目开发的历程,同时全面掌握React Native技术,使你的技术能力和项目经验都得到前所未有的提升!【最新版课程上线:https://coding.imooc.com/class/304.html】
不必担心自己没有RN基础
老师准备了免费基础入门课程
《React Native基础与入门》不必担心自己没有移动端基础
老师会在用到移动端技术时
分别讲解IOS、Android平台
需求分析
功能划分
技术分解
架构设计
核心功能实现
高级功能开发
项目优化&打包上线


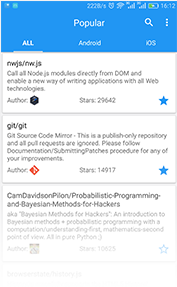
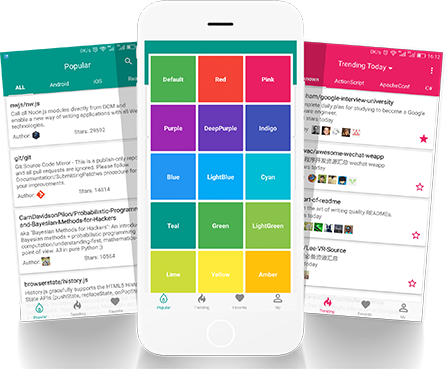
Popular模块开发
ListView
下拉刷新
上拉加载更多
AsyncStorage数据库技术
离线缓存

Treding模块开发
Pop弹出菜单
自定义语言
语言排序
代码优化技巧
高复用代码设计

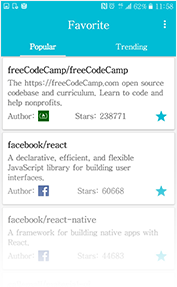
Favorite模块开发
收藏与取消收藏
数据DAO层设计技巧
数据状态实时更新

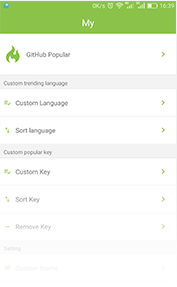
My模块开发
代码提取技巧
组合模式应用技巧
数据异步刷新与动态添加

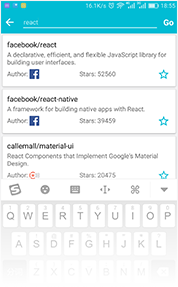
搜索模块开发
TextInput扩展
广播机制
动态关键字
可取消异步任务设计
适用于所有APP项目的高级模块,只会让你更专业
自定义实现多彩主题
集成统计功能,分享功能以及第三方登录功能构建 React Native原生模块
APP启动白屏问题产生的原因以及解决方案Android和iOS平台适配的一些问题和经验CodePush项目热更新

全新导航器react-navigation精讲
react-navigation、StackNavigator详解
TabNavigator、DrawerNavigator详解
最新高性能列表组件精讲
FlatList、SectionList详解
VirtualizedList、SwipeableFlatList详解
React Native 版本升级与适配
升级项目及第三方组件为最新版本
适配PropTypes、ViewPropTypes等组件讲解
基于Modal的全屏弹框封装与应用
FlatList实战应用(从ListView到FlatList的适配)
React Native全面屏适配指南
全面幕适配指南
适配iOS全面屏iPhone X
升级适配Android全面屏

关于课程的问题都可在问答区随时提问,讲
师会进行集中答疑

课程案例代码完全开放给你,你可以根据
所学知识自行修改、优化
适合iOS/Android、Web前端工程师,想系统学习RN
实战技术,并想拥有一个上线的项目!
具备JavaScript、ES5,ES6,React前端基础
了解XCode、AndroidStudio
若你对React Native基础知识还不太了解,可先从
《React Native基础与入门》免费课程学起

慕盖茨9503107

其他的不说,都很好,说2点其他老师没有的的优点: 1.持续更新,我觉得这是这门课程最好的地方,老师会根据React native的更新进行视频内容的更新,所以买了很保值,并且老师会把移动开发的一些其他技术进行更新。 2.老师会及时,有效的回答你得提问,我个人页提过很多问题,感谢老师解答。 另外希望老师有空可以更新点rudux跟工程化得内容,最后再次感谢老师,收获很多,物超所值

范文琪03

老师在群里面经常会问我们入到了什么问题,都很热心的帮我们解决。本身我自己是做Java开发很多年了,一直想但是没时间去学习下APP开发。不经意间在慕课网上看到了老师的React Native课程介绍感觉还不错,就每天晚上有时间就看下,因为对JavaScript用的比较多,所以学起来并不吃力,就感觉有时候对一些基本组件控件的认知度不够,还有对一些第三方SDK也不清楚。。。老师逻辑清晰,组件、方法的封装给人一种老司机的感觉。。。
匿名用户

内容非常实用,思路也很清晰,老师讲得非常易理解,学习起来感觉一点也不吃力。个人觉得有点不好的就是老师有时候会把同一句话重复次,个人觉得这些话并不是技术重点或难点或注意事项,所以感觉有点小啰嗦,总体而言非常棒,让老师看齐,向大牛看齐。

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题