react-native-scrollable-tab-view 自适应高度
老师好啊,求教个react-native-scrollable-tab-view的使用场景。
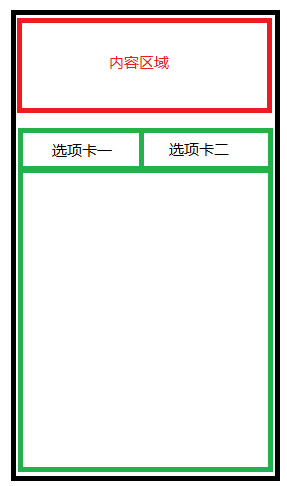
我这里的需求,tab既不是现实在页面上方,也不是下方,而是中间区域。

选项卡二是一个下拉加载更多的列表,所以理论上,选项卡二的内容区域会很长。
这样的话,选项卡一的内容区域就会有很长的空白。我要达到的效果其实是:
选项卡的内容区域高度是自适应的
由于公司内网机限制,这里用官网的代码示例一下

我给内容区域设置了height,用state的height控制,组件初始化时给height设置为500.
当选项卡切换时,监听onChangeTab事件,切到选项卡一时,设置height为500,切换到选项卡二时,设置height为‘auto’。
但实际效果是,切换为选项卡一时,高度并没修改为500.底下还是有很多空白。
老师可否提供下修改思路或意见呢?非常感谢~
2679
收起






