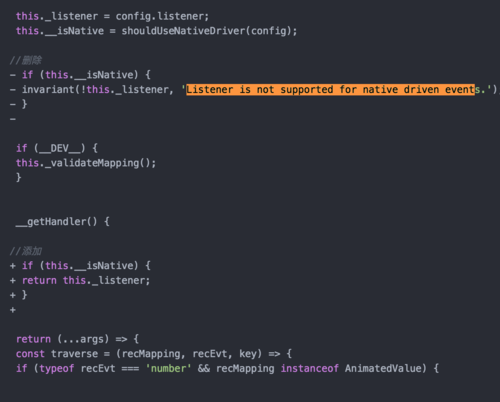
老师求帮助,ScrollableTabView Listener is not supported for native driven events
老师,我导入ScrollableTabView后,刚开始报错:ViewPropTypes没有定义。
然后我把ScrollableTabView里面报错的文件的propTypes里面的ViewPropTypes改成View.propsTypes,
重启运行后报错:Listener is not supported for native driven events。
这个问题应该怎么解决?
1933
收起