data.call(vm.vm) 把组件实例传给 data 函数的疑问
黄老师,有个疑问:
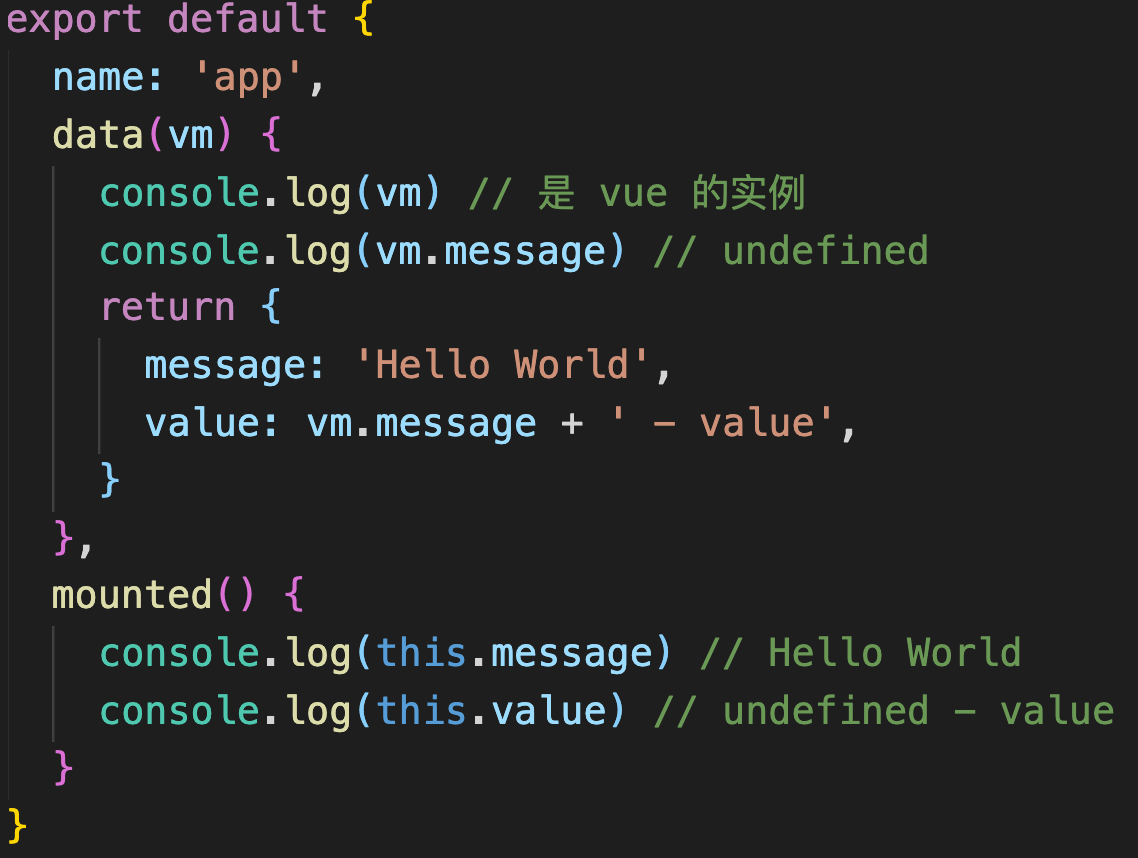
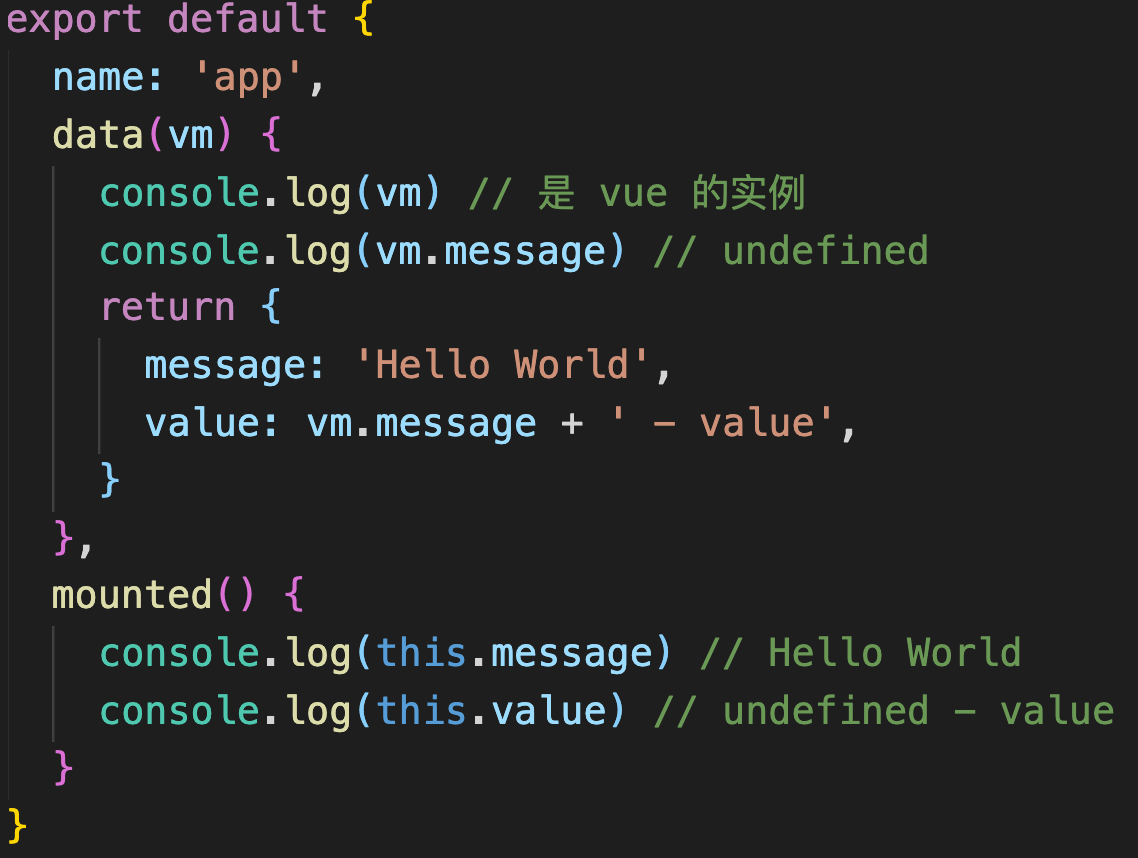
data.call(vm, vm) 把组件实例作为参数传给 data 函数,我试了一下在 data 里面调用 vm:
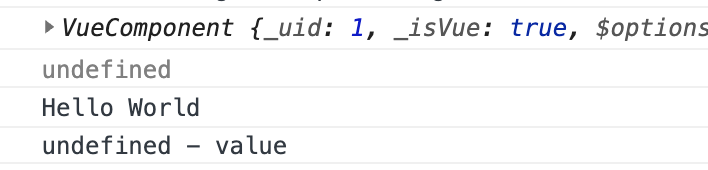
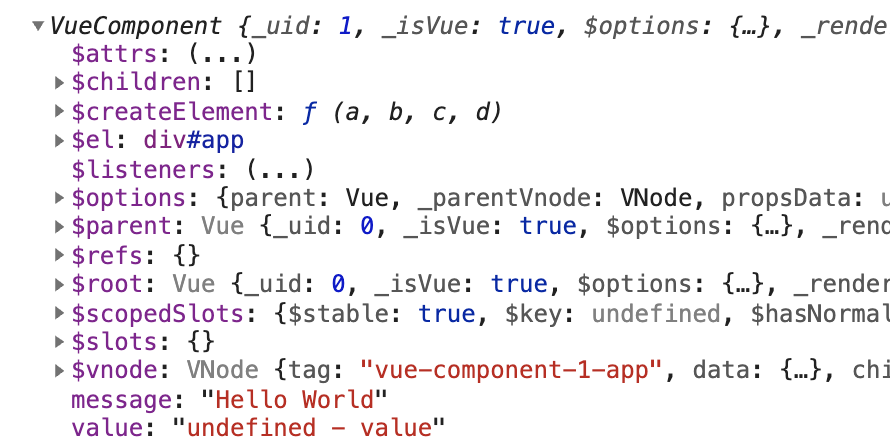
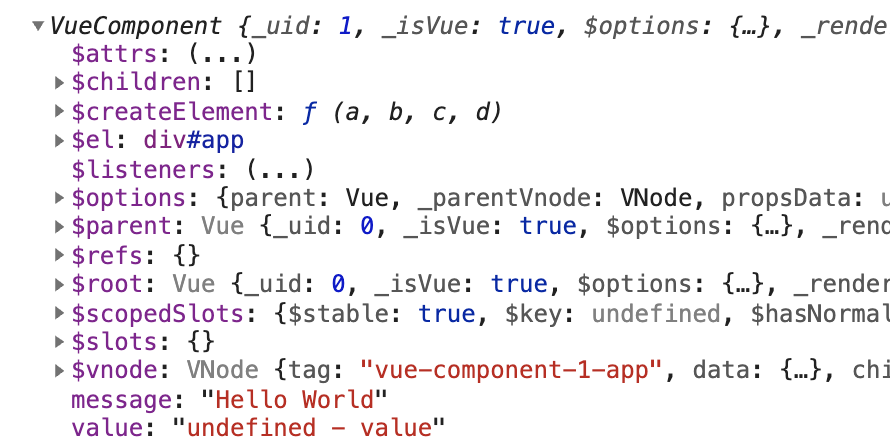
打印出来的 vm 是 vue 的实例,也有 message 参数:
console.log(vm.message) 为啥是undefined ??我是在 App.vue 组件写的。
1180
收起
黄老师,有个疑问:
data.call(vm, vm) 把组件实例作为参数传给 data 函数,我试了一下在 data 里面调用 vm:
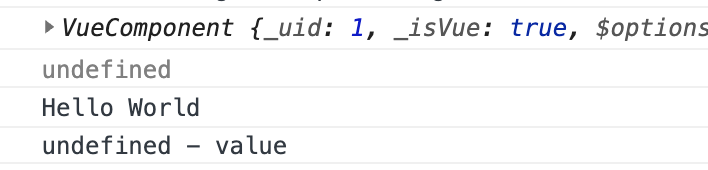
打印出来的 vm 是 vue 的实例,也有 message 参数:
console.log(vm.message) 为啥是undefined ??我是在 App.vue 组件写的。