关于depth路由组件深度问题

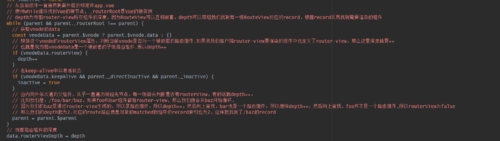
我对这段代码做了一些注释。按照我的理解。当前渲染的路由组件深度是从当前一直查找到根,
查找的过程中,如果说这一层级是路由组件。那么depth就会+1。
这里有几个疑惑点。parent算是当前组件实例吗?如果是的话。为什么还需要根据深度去获取当前组件实例。
另外data又是如何来的?
1113
收起

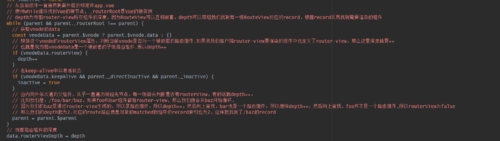
我对这段代码做了一些注释。按照我的理解。当前渲染的路由组件深度是从当前一直查找到根,
查找的过程中,如果说这一层级是路由组件。那么depth就会+1。
这里有几个疑惑点。parent算是当前组件实例吗?如果是的话。为什么还需要根据深度去获取当前组件实例。
另外data又是如何来的?