ReactNative debug模式下 不能进行打断点?
ReactNative debug模式下 不能进行打断点?

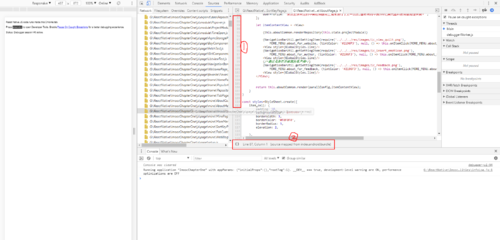
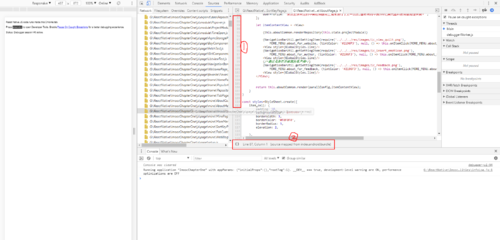
出现的问题是,我已经正常进入了debug模式,就像上面图片,然后对应的源码也能打开,但是就是无法进行打断点,如上面我框起来的一号位置,无法打上断点也没办法调试。。。
问题已经存留好几天了,自查了好多网站、资料,现在项目快敲完了,但是一直不能打断点调试,请问老师,怎么解决该问题??
2918
收起
ReactNative debug模式下 不能进行打断点?

出现的问题是,我已经正常进入了debug模式,就像上面图片,然后对应的源码也能打开,但是就是无法进行打断点,如上面我框起来的一号位置,无法打上断点也没办法调试。。。
问题已经存留好几天了,自查了好多网站、资料,现在项目快敲完了,但是一直不能打断点调试,请问老师,怎么解决该问题??