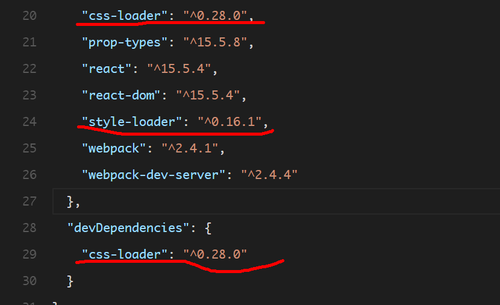
css-loader和style-loader的问题
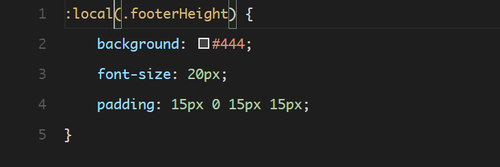
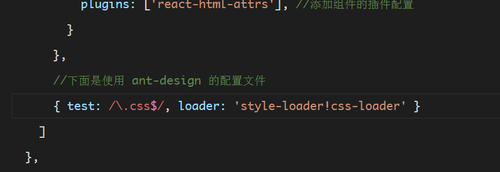
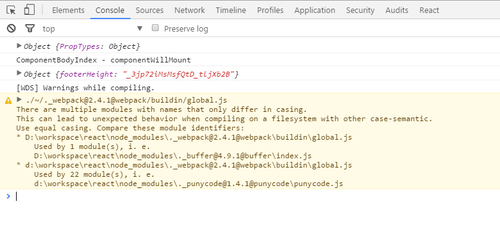
我的css样式要写成:local(.样式名){样式}才能获取到,不写:local()或者写:global()都获取不到,而且还会报一堆warning。




1316
收起
正在回答 回答被采纳积分+3
1回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程










