全局组件和局部组件访问域
在电子书中有这样一段话:
注意,局部注册和全局注册不同的是,只有该类型的组件才可以访问局部注册的子组件,而全局注册是扩展到 Vue.options 下,所以在所有组件创建的过程中,都会从全局的 Vue.options.components 扩展到当前组件的 vm.$options.components 下,这就是全局注册的组件能被任意使用的原因。
首先是否是无论是全局组件还是局部组件的构造函数都是继承自 Vue 构造函数,在每个组件构造函数的生成过程中,都有这样一段合并操作:
Sub.options = mergeOptions(
Super.options,
extendOptions
)
目的是最终 vm.$options 可以访问到这 Vue.options 和 自定义 options。
问题1:以上我的理解是否正确?
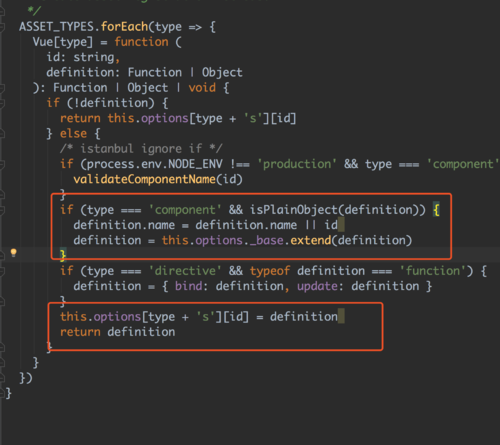
我知道以下代码是将内置组件扩展到 Vue.options.component 上
//扩展内置组件,将内置组件合并到 Vue.options.component
extend(Vue.options.components, builtInComponents)
问题2:那么全局组件是在哪里将自身的 options 扩展到了 Vue.options 上的?
问题3:由于不理解问题2,导致无法理解局部组件只能再该类型组件才可以访问这句话,“该类型组件”是什么意思?
839
收起