components中的组件无法直接使用
1、定义my-search组件后直接使用,报错:VM1520 WAService.js:2 Component is not found in path “components/my-search/my-search” (using by “pages/hot/hot”)(env: Windows,mp,1.05.2201240; lib: 2.22.1)
2、通过impot引入组件import mySearch from ‘…/…/components/my-search/my-search.vue’;,
并且在hot组件中使用components: { mySearch }注册局部组件后可以使用
3、请问一下老师,现在的小程序对components目录中定义的组件是不是不会再自动注册为全局组件了,只有自己在使用的时候,手动引入并注册为局部组件后才能使用。
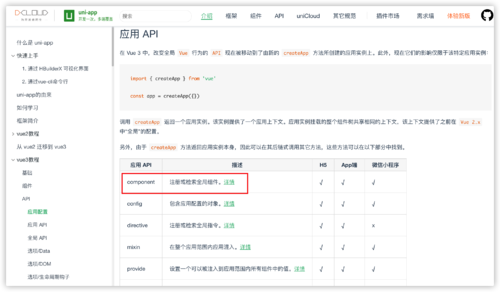
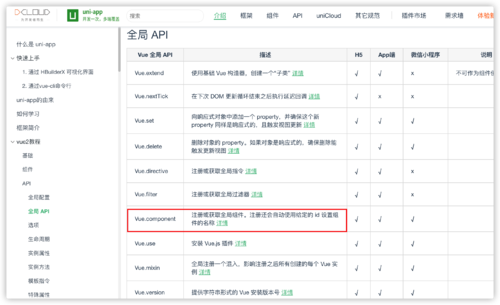
4、同时问一下老师,小程序如何将一个组件注册为全局组件。
1263
收起