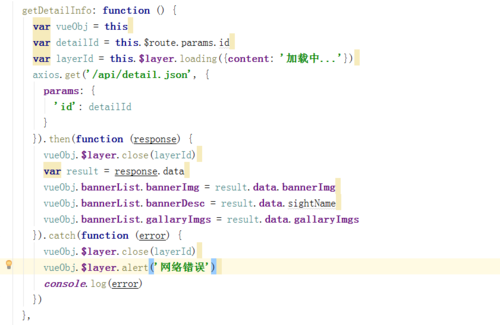
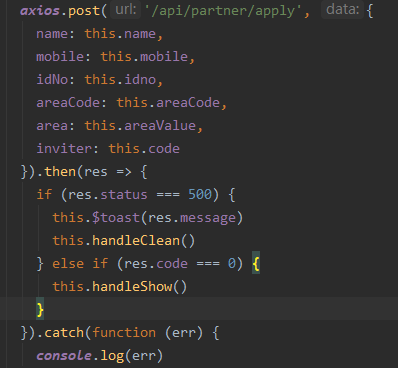
axios做post请求后,如果返回的是500,则后面的.then方法块不会执行

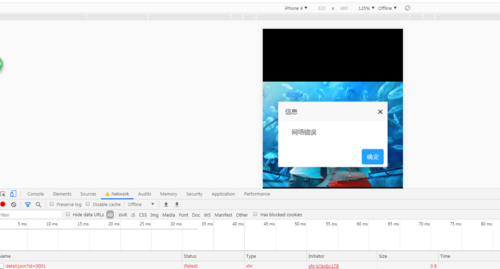
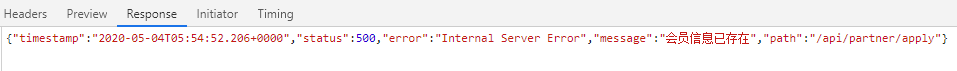
这个代码,如果post失败,比如后端系统返回该数据已经存在,如下图。则.then里的都不会执行。
好奇是不是post的情况下,必须是post成功了,才会执行.then的内容。
如果我想根据后台返回的处理结果,前台给用户弹框提示,要怎么做呢?
2681
收起
正在回答 回答被采纳积分+3
3回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程