能否在组件生命周期里面,执行一些异步请求,如果请求返回的结果为空,遍阻止render执行?
能否在组件生命周期里面,执行一些异步请求,如果请求返回的结果为空,便阻止render执行?
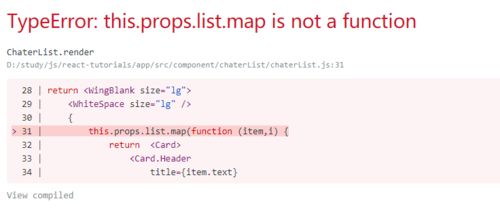
在render里面一些变量在渲染的时候并没有数据,导致控制台报错:

1025
收起
正在回答 回答被采纳积分+3
2回答
Redux+React Router+Node.js全栈开发
- 参与学习 1822 人
- 解答问题 750 个
全网唯一的React 16+Redux+React Router4实战课程,学到手是你的真本领!
了解课程