老师,为什么加了 return 就会正确的执行,看了好几遍还是没能理解。

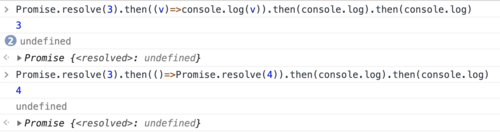
老师,您好,按照视频中所讲,.then( ) 只要传入非函数的参数的话,就会返回一个空的 promise对象。
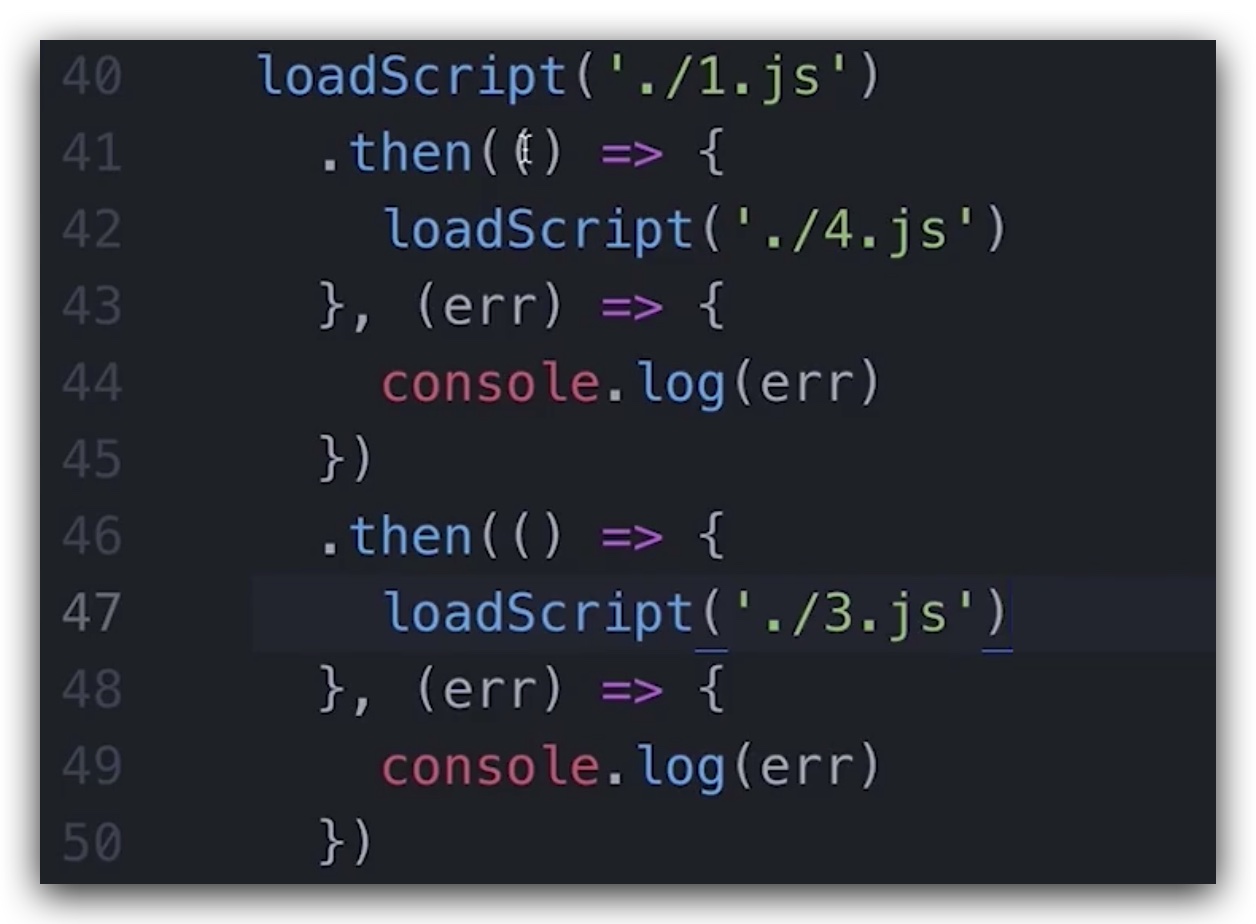
截图中,第一个 .then()41到43行传入的是一个函数(箭头函数)
所以这样的话不是应该返回一个带有状态的 promise 的对象吗?
在不加 return 为什么还是会执行47行而不是49行
还有就是,为什么加了return就会正常执行,还是没太听懂
期待老师您的回复!
798
收起