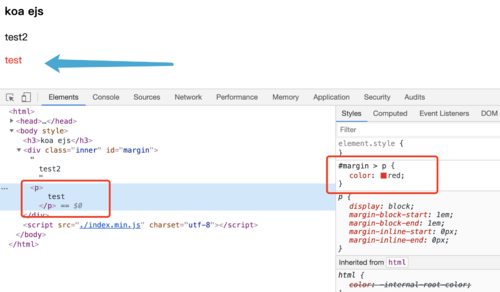
#margin > p 是不错错了,正确是不是 #margin p?
错误写法 #margin > p
<!-- BFC垂直方向边距重叠 -->
<section id="margin">
<style>
#margin{
background: pink;
overflow: hidden;
}
#margin > p{
margin: 5px auto 25px;
background: red;
}
</style>
<p>1</p>
<div style="overflow:hidden">
<p>2</p>
</div>
<p>3</p>
</section>
正确写法 #margin p
<!-- BFC垂直方向边距重叠 -->
<section id="margin">
<style>
#margin{
background: pink;
overflow: hidden;
}
#margin p{
margin: 5px auto 25px;
background: red;
}
</style>
<p>1</p>
<div style="overflow:hidden">
<p>2</p>
</div>
<p>3</p>
</section>

1503
收起