请问为什么我一导入了星星组件,就这个summary就不贴近左边呢?留了好大一个空挡
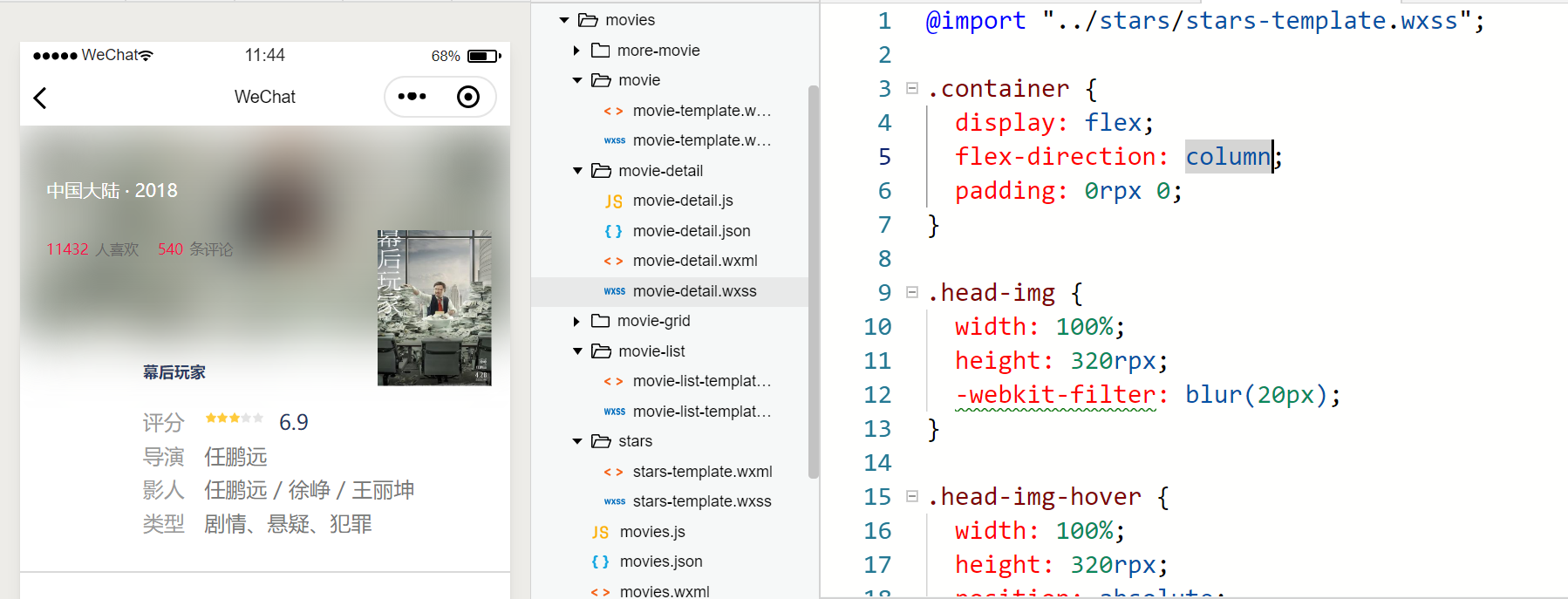
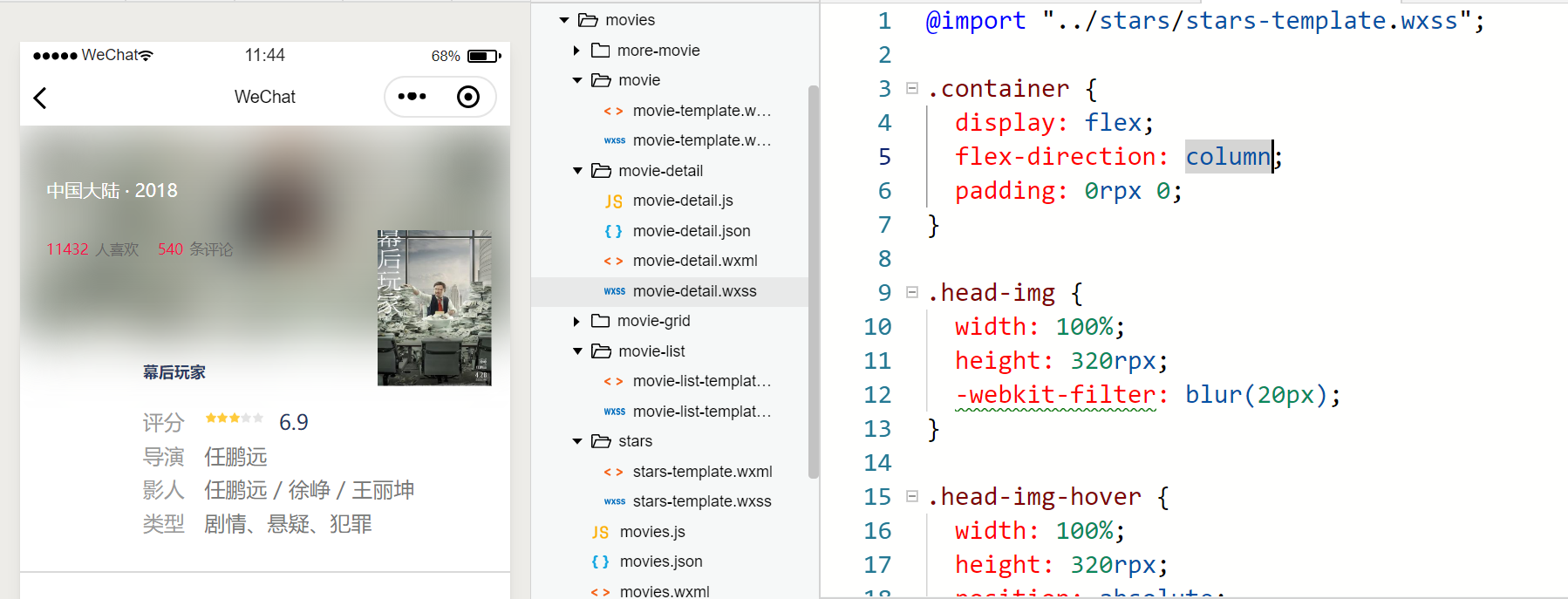
请问为什么我一导入了星星组件,就这个summary就不贴近左边呢?留了好大一个空挡这个是没有引入星星组件时候的截图,导演等字体都很正常,就是星星样式不对
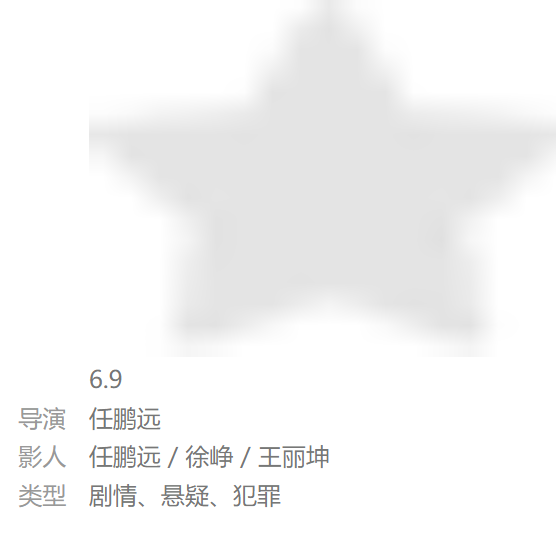
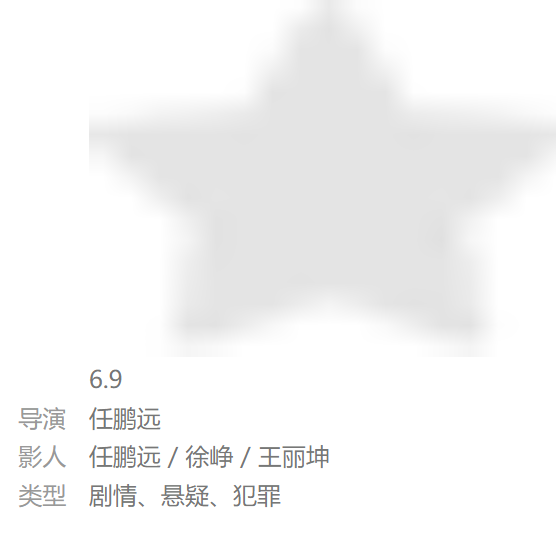
第二张就是星星组件对了,但是留了导演等字体留了好大一个空挡,请问可以帮我看一下吗?
1038
收起
请问为什么我一导入了星星组件,就这个summary就不贴近左边呢?留了好大一个空挡这个是没有引入星星组件时候的截图,导演等字体都很正常,就是星星样式不对
第二张就是星星组件对了,但是留了导演等字体留了好大一个空挡,请问可以帮我看一下吗?