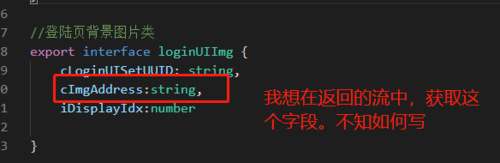
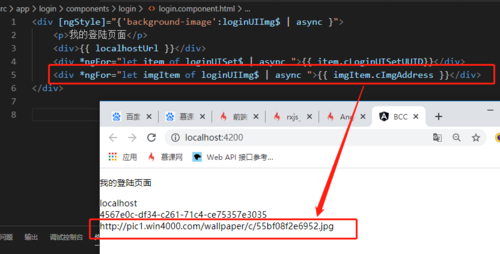
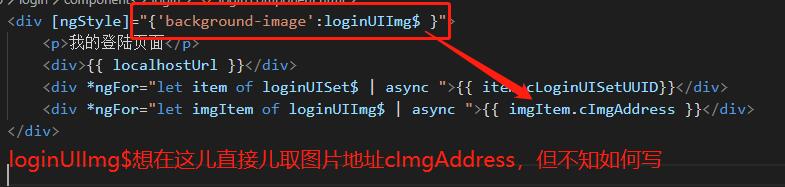
在html标签 如何直接使用rxjs返回的数组流中的字段

还是不能用这种写法,请老师指点,我根据课程自己做项目例子,我是直接在标签中使用一个返回的数组流, 但无法指定到数据的俱体的数值
971
收起
正在回答 回答被采纳积分+3
2回答
Angular打造企业级协作平台,让你在Angular领域中出类拔萃
- 参与学习 998 人
- 解答问题 536 个
全网首个介绍官方 Material 组件库用法与 Redux 在 Angular 中的应用
了解课程