文件部署 部署的位置是服务器的 smart文件夹下 assets 下图片404 说是webpack的坑? 求教
文件部署 部署的位置是服务器的 smart文件夹下
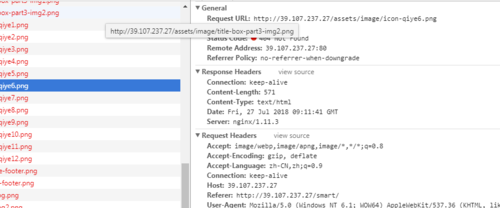
开始的时候显示的是 assets下 的各种js 文件 404, 路径是
http://39.107.237.27/assets/js/jquery....js
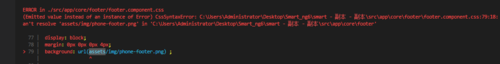
之后build base-href = ./ 后 js文件有了 图片文件404
显示的路径为http://39.107.237.27/assets/img/banner1.png
之后再html中 base href=‘/smart/’
Js文件ok 但是 图片依旧是http://39.107.237.27/assets/img/banner1.png
404怎么解决 求指教
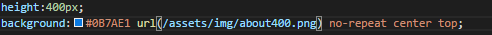
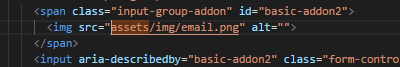
 这是我写代码时写的路径
这是我写代码时写的路径
 要改成这样吗?
要改成这样吗?
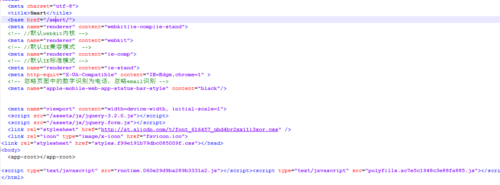
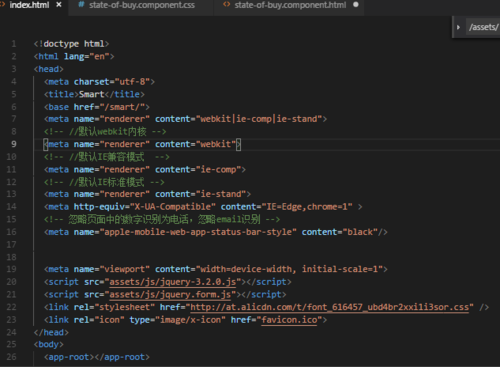
下面是index.html内的,现在左右图片都404 怀疑人生了 望指条明路,拜托老师 再讲原因的时候附加一下解决办法。

1399
收起
正在回答 回答被采纳积分+3
4回答
Angular打造企业级协作平台,让你在Angular领域中出类拔萃
- 参与学习 998 人
- 解答问题 536 个
全网首个介绍官方 Material 组件库用法与 Redux 在 Angular 中的应用
了解课程