学习 Angular 进阶知识点和技巧(Material、动画、依赖注入、表单控件、RxJS,Redux、自动化测试等),打造一个企业协作平台应用,让你在Angular领域独当一面,具备开发复杂应用的能力。
学习 Angular 进阶知识点和技巧(Material、动画、依赖注入、表单控件、RxJS,Redux、自动化测试等),打造一个企业协作平台应用,让你在Angular领域独当一面,具备开发复杂应用的能力。

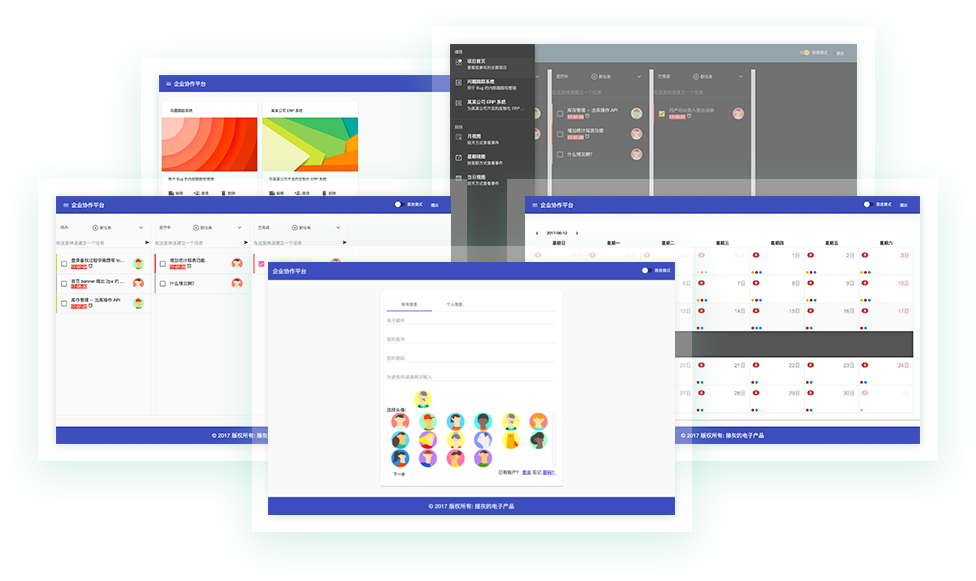
使用material组件快速构建原型,更透彻的理解用户需求,以及建立和用户交流的基础
讲解聪明组件和笨组件的意义,封装指令、transclude组件、自定义表单组件等
使用redux状态集中有效的管理,构建reducer、多个reducer交互构建selector、调试redux,使用effects分离逻辑和界面


讲师集中答疑
关于课程的问题都可在问答区随时提问,
讲师会进行集中答疑
整套代码下载
课程案例代码完全开放给你,你可以根据
所学知识自行修改、优化
如果你对Angular有一定了解,并具备以下基础技能,那本门课非常有利于你在Angular技术和开发
技巧上进一步提高,完全胜任实际开发工作;如果你缺乏Angular实战经验,或正处于后端转前端的
开发者,推荐你先从基础课《 Angular 4.0从入门到实战 打造股票管理网站》学起
技术储备要求
了解面向对象的语言基础 | 掌握 Angular 基础知识 | 了解 ES6 和函数式编程

一挖

老师讲解的很详细,也很感谢老师的angular课程,对我的提高还是很有用处的,课程中的angular版本相对老了一些,但是思想变化不大。有一点想请问老师,如何配合springboot搭建web应用,实现前后端分离,和打包部署。

qq__2058

确实不错。学了一周了。感觉 sublime 没有 VSCode 好用,后者可以自动填用到的库。老师问题回答的很好,前面的 material 是不知道怎么用,大家学的时候不用太有挫折,material 就是要常用才会使用,过了 material 就会变得轻松好学了。谢谢老师,还有一半,大家也一起加油。

慕姐6346941

从头看到尾,才过来评价的,计划之后的时间里,实操一把。 老师讲的非常到位,即使有些地方有过多的裁剪,但是不影响整体学习感受。 老师将angular应有的状态讲得头头是道,非常漂亮。 只提一点小建议,测试代码在开发流程中是第几步骤,测试代码覆盖到多少才是合理,希望老师指点一下

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题