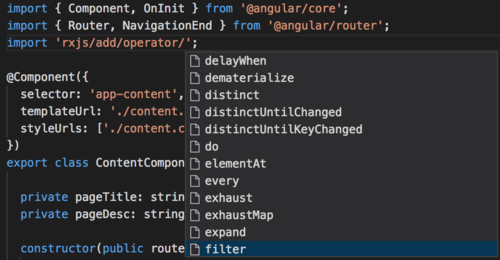
引入 rxjs 失败
用的 IDE 是 vscode,IDE 可以提示路径。

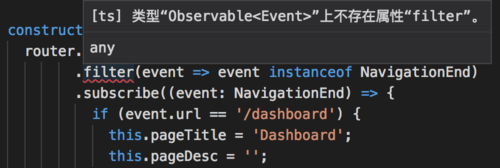
但是使用 filter 函数的时候就会报错,

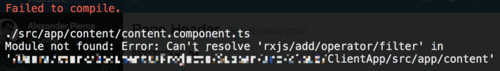
并且服务器也报错,

看过问答后,尝试引入 'rxjs/Rx' 同样报错,请问应该怎么办。
1681
收起
正在回答 回答被采纳积分+3
2回答
相似问题
登录后可查看更多问答,登录/注册
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程











