路由配置中的路径问题
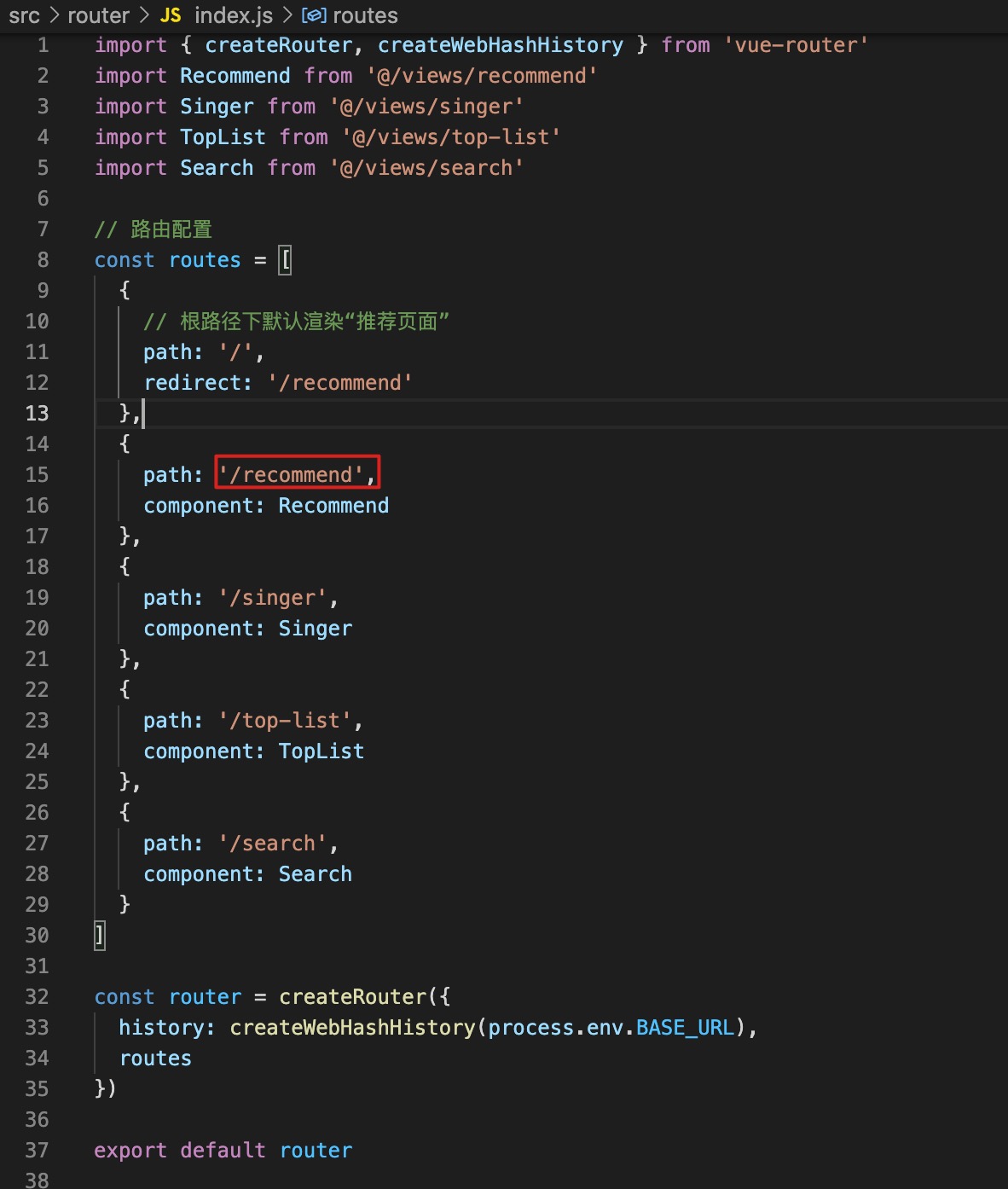
老师我想问一下图中红框部分的路径问题。我查了下官方文档说“路由对象中的 path 对应当前路由的路径,总是解析为绝对路径。”,我有点没有理解这句话,为什么不是 ‘/views/recommend’ 呢?如果这个路径是根据 tab 组件中每一个 tab 的 path 来写的,为什么 tab 组件的路径也是 ‘/recommend’ ?(tab 组件和视图组件都不在同级目录下)
1881
收起
正在回答
1回答
Vue3开发企业级音乐Web App 明星讲师带你学大厂代码
- 参与学习 2236 人
- 提交作业 225 份
- 解答问题 1013 个
慕课网明星讲师黄轶深度讲解 Vue3.0 ,提升的不止是Vue代码能力
了解课程
















