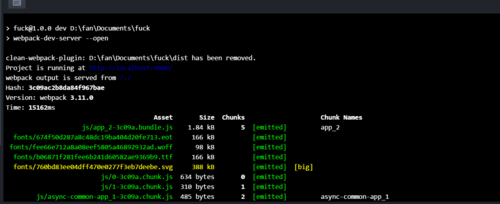
webpack-dev-server 无法生成项目dist目录
webpack-dev-server 无法生成项目dist目录 这工具很晕啊,编译成功了能显示出具体文件出来,但是项目文件夹dist目录中却又不存在编译成功后的文件,所以只能先webpack 然后再 webpack-dev-server 然后选定打开dist目录下的html, 那这样又有一个问题,就是我编辑原src下的文件后,webpack-dev-server 是又开始编译了,也成功了,但是硬盘上的还是没更新,无法做到老师说的本地修改后 浏览器上自动刷新更新

1926
收起













