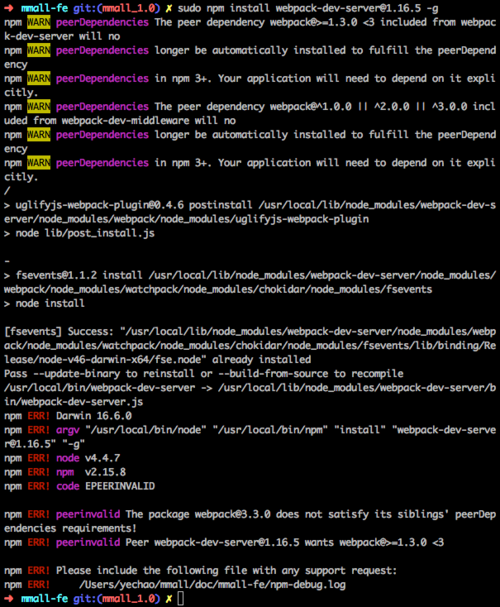
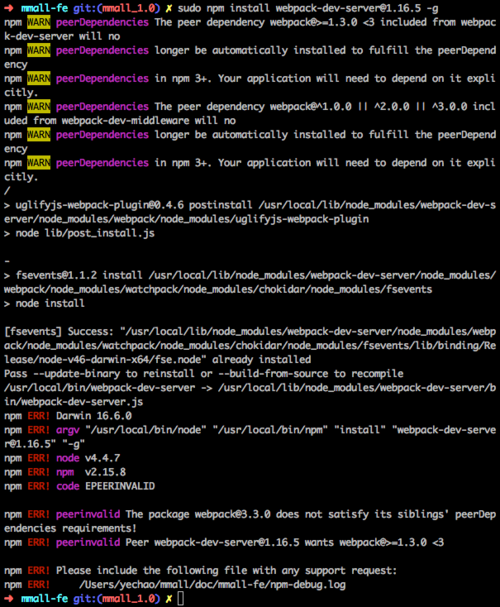
全局安装webpack-dev-server失败
之前本地安装已经成功(npm install webpack-dev-server@1.16.5 --save-dev),但是接下来全局安装老师安装不了,请老师指点,谢谢

1606
收起
之前本地安装已经成功(npm install webpack-dev-server@1.16.5 --save-dev),但是接下来全局安装老师安装不了,请老师指点,谢谢