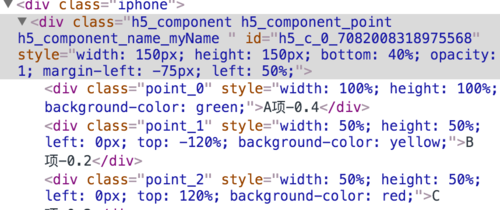
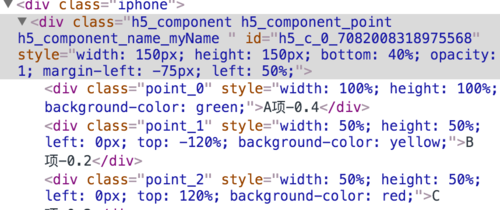
请问为什么在样式文件添加三个组件位置还是不变
.h5_component_point .point{
display: block;
background-color: #ccc;
position: absolute;
}
1270
收起
.h5_component_point .point{
display: block;
background-color: #ccc;
position: absolute;
}