关于CSS文件引入的问题
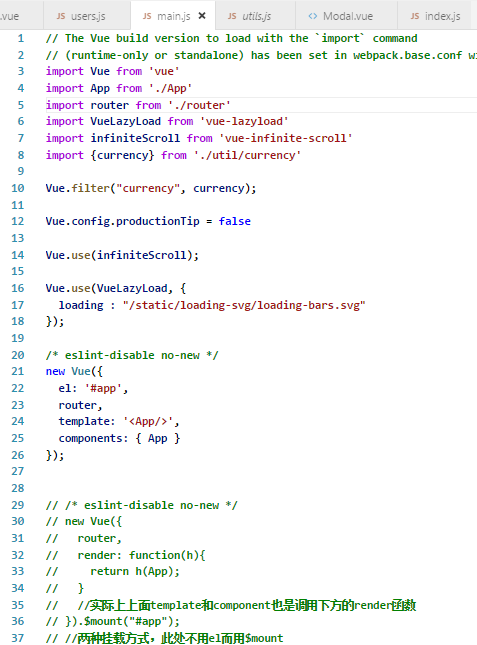
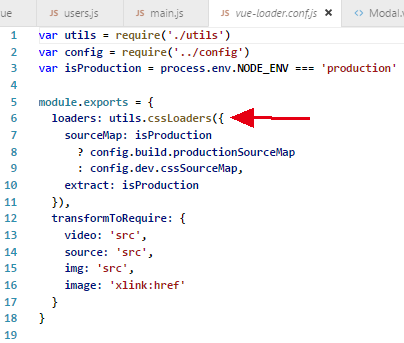
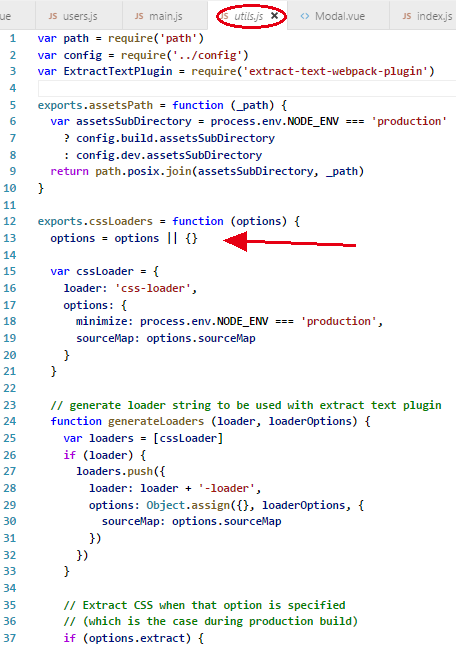
老师,我在学到14章的时候突然发现,我的goodsList.vue文件并没有import任何css文件,也没有style标签来写样式,那我的商品列表页面的样式都是哪里引入的呢?难道与引入的其他组件有关么,但我看了头部,面包屑,底部甚至模态框,好像也没有引入所有的样式啊,只有头部组件中引入了login.css,不影响啊。。。那么,我的页面的样式都是哪里来的呢?我在想是不是webpack自动把样式文件注入了呢?
老师请解答一下我的疑问吧,谢谢
1172
收起