关于3-7中组件onLoad和onLeave添加和删除类的问题
不知道是我理解问题,还是Lyn老师没注意。
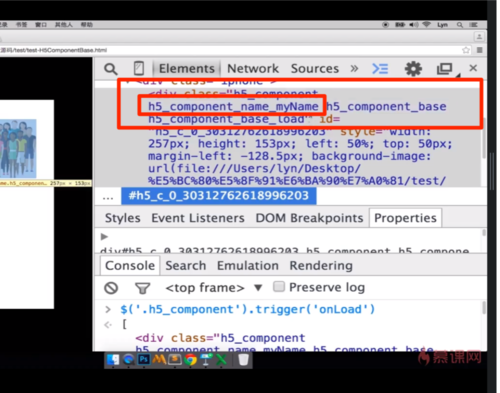
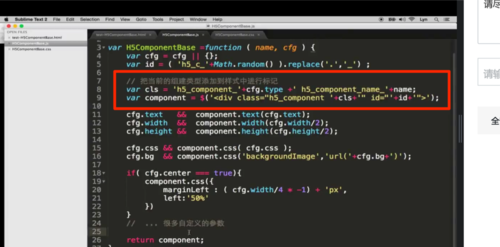
在没有执行onLoad或者onLeave时,new出来的那个元素的class应该是h5_component,h5_component_name_myName,
h5_component_base这三个。
当执行
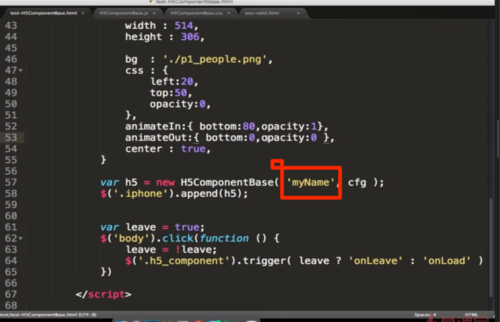
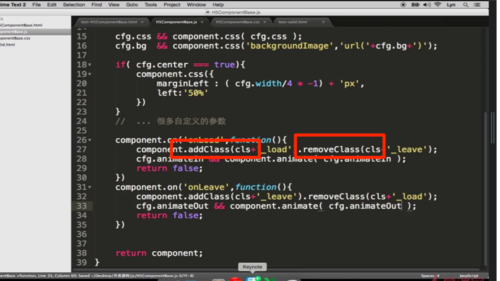
component.on('onLoad', function(){
component.addClass(cls + '_load').removeclass(cls + '_leave');
return false;
});的时候,会把h5_component_name_myName这个类给删掉。
所以我个人觉得是不是应该如下才对
component.on('onLoad', function(){
component.addClass(cls + '_load').removeClass('h5_component_' + cfg.type + '_leave');
return false;
});onLeave同理
2339
收起