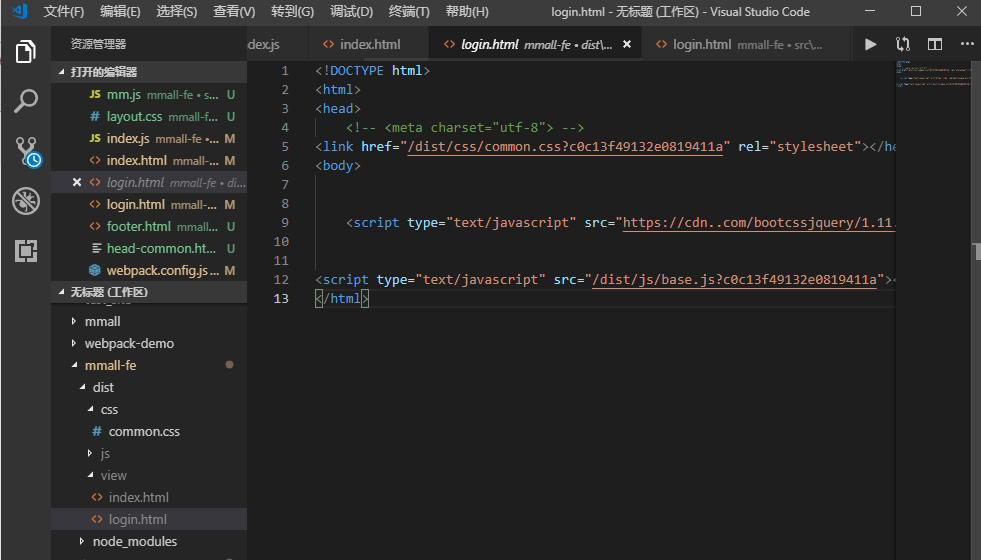
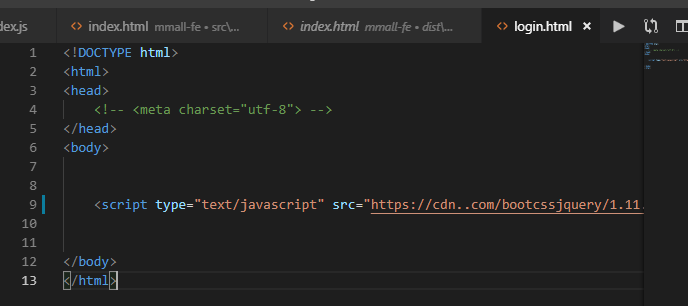
css样式打包后跑到 login.html,为什么
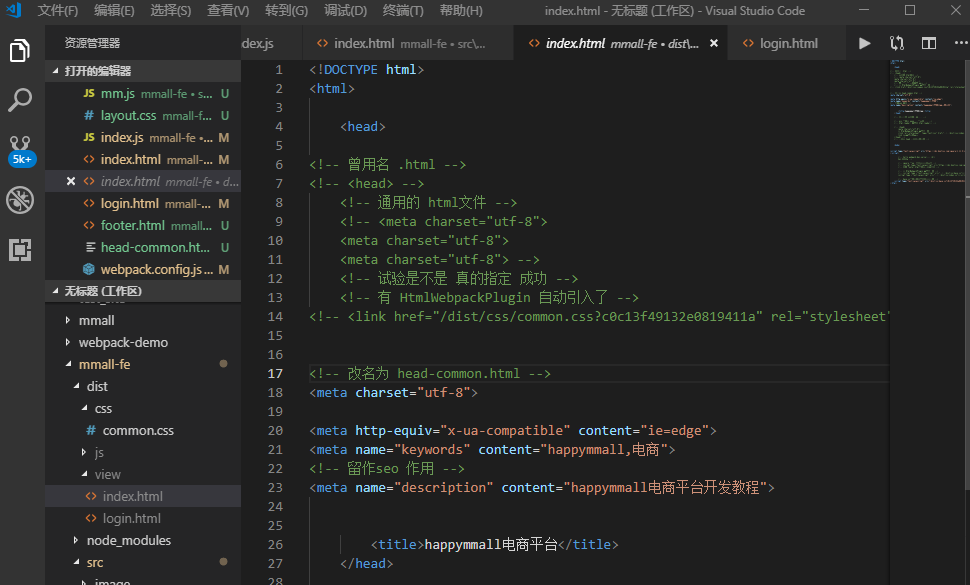
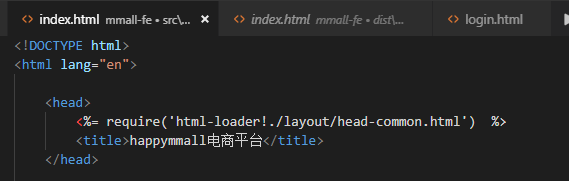
4-6节 视频中,css样式为什么会跑到 login.html上,而index.html只有 head-common.html的通用样式?




另外,我用的是win上的 vscode,找不到sublime中的 html(asp),有什么影响吗,效果如图中;
后来我找vscode的插件,下载了 asp支持,只是将 head-common.html的右下角改成了 asp,格式显示上还是html,有什么影响吗,是否就是视频中要的效果?
1343
收起













