单独打包vue中的样式后续
我想项目进行打包之后,生成 App.css 和 aaa.css文件,按需加载文件。
老师,目前我是这样配置的,还是不能将vue中的文件单独打包出去,您看看我应该修改哪一部分呢
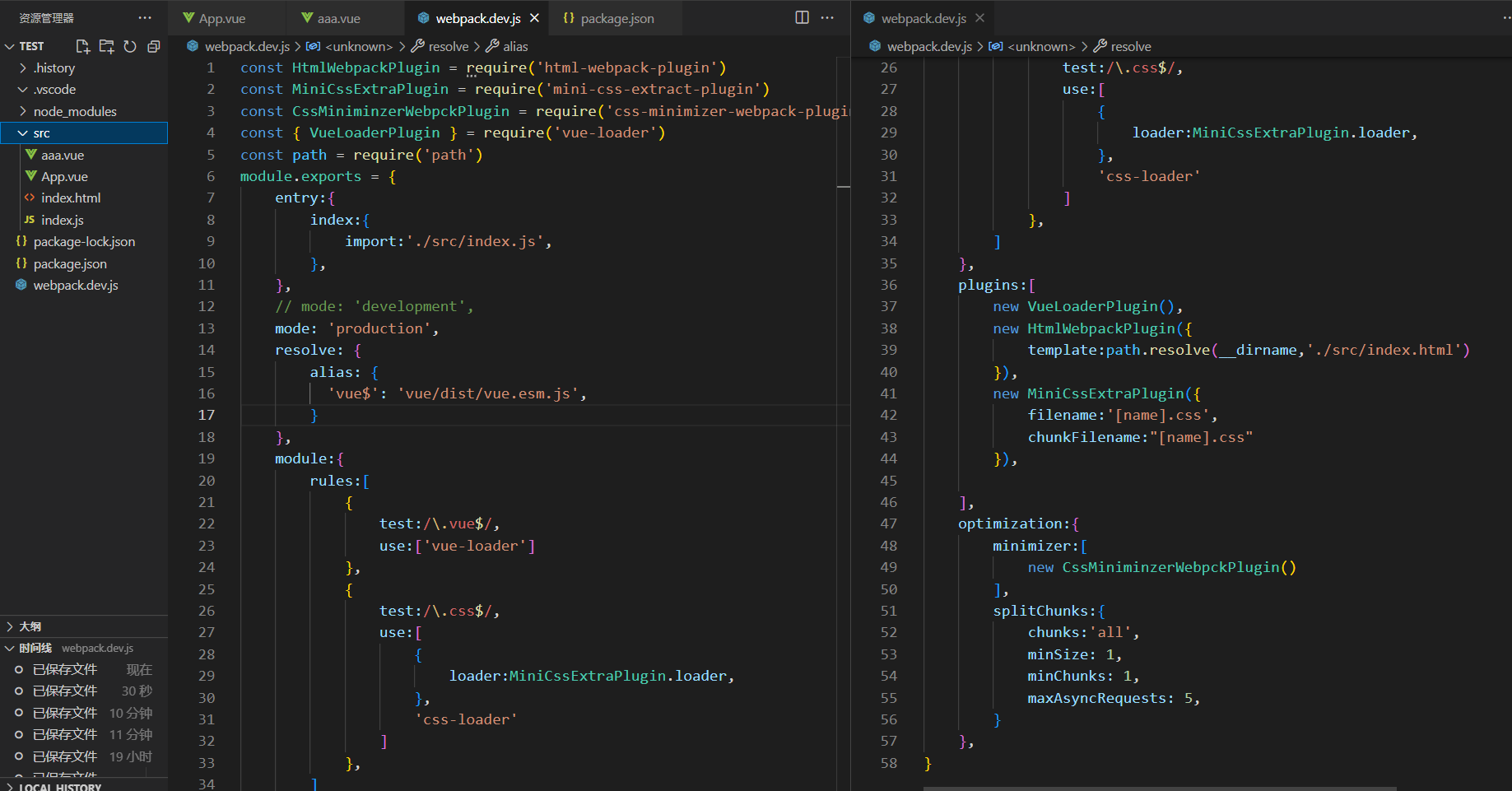
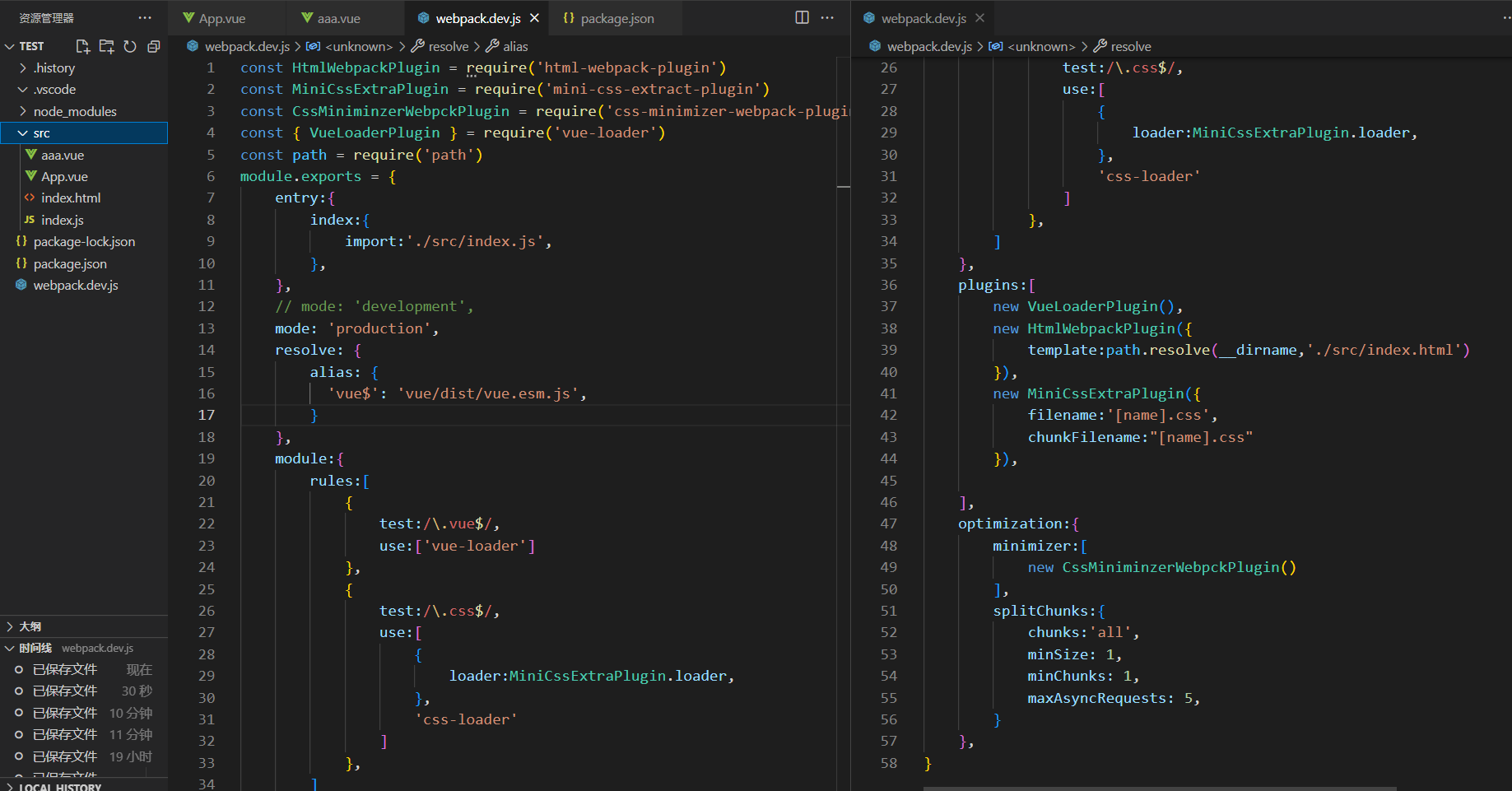
webpack-config.js
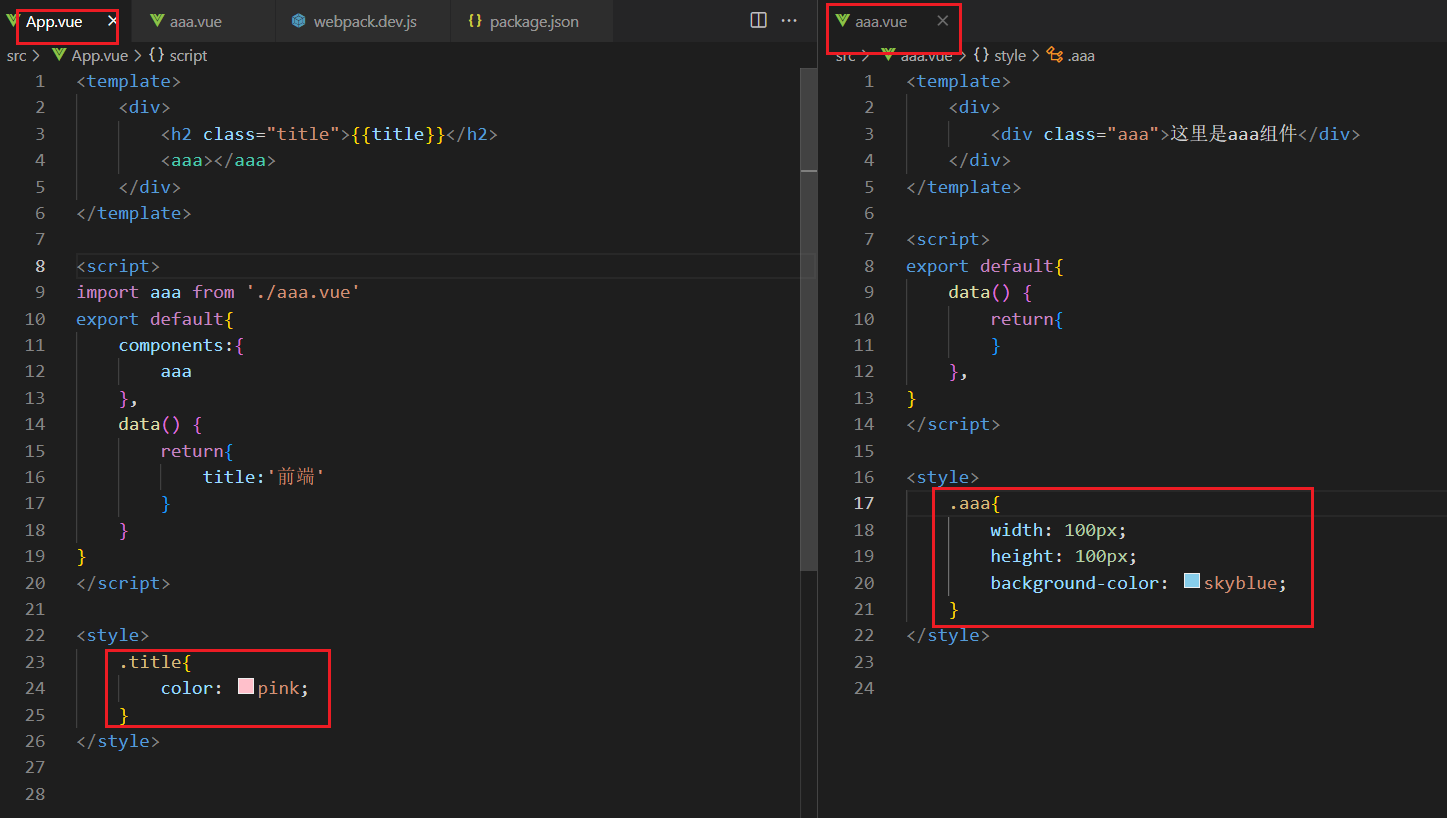
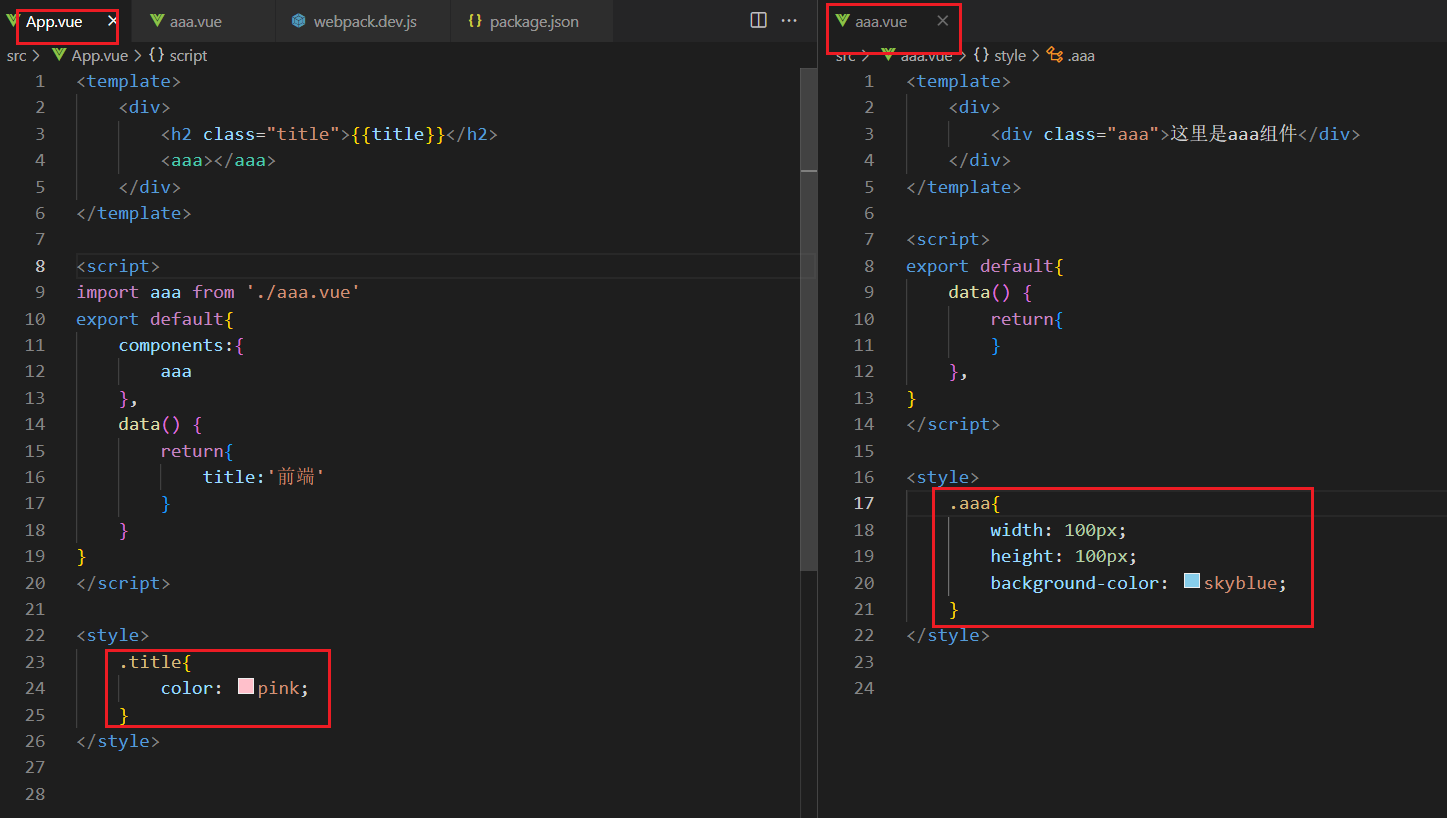
vue文件
711
收起
我想项目进行打包之后,生成 App.css 和 aaa.css文件,按需加载文件。
老师,目前我是这样配置的,还是不能将vue中的文件单独打包出去,您看看我应该修改哪一部分呢
webpack-config.js
vue文件