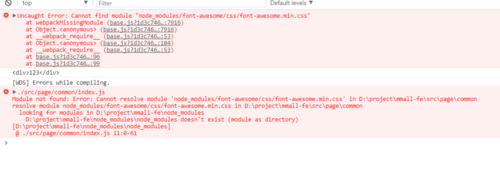
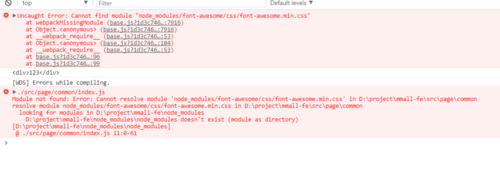
关于font-awesome引入失败



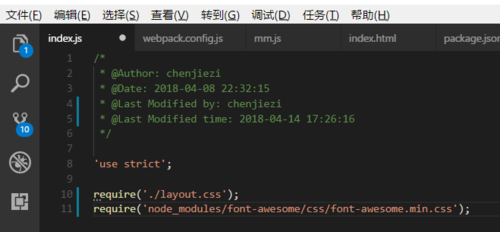
然后我在index.js里,把
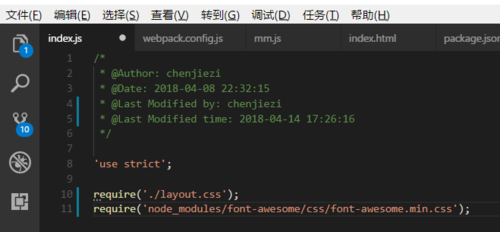
require('node_modules/font-awesome/css/font-awesome.min.css');改成
require('../../../node_modules/font-awesome/css/font-awesome.min.css');就可以
2271
收起



然后我在index.js里,把
require('node_modules/font-awesome/css/font-awesome.min.css');改成
require('../../../node_modules/font-awesome/css/font-awesome.min.css');就可以