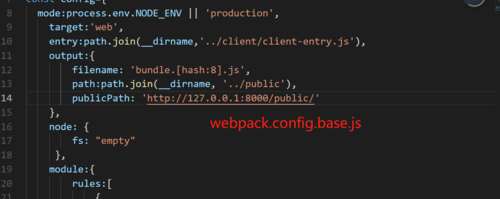
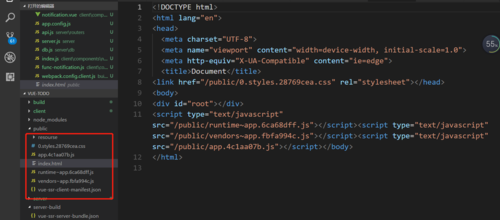
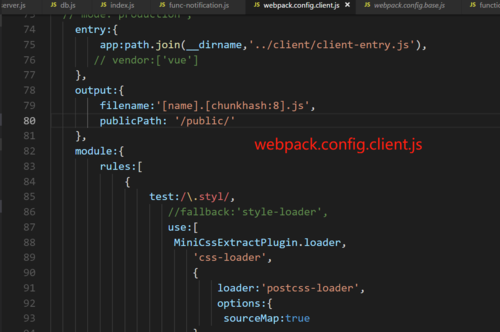
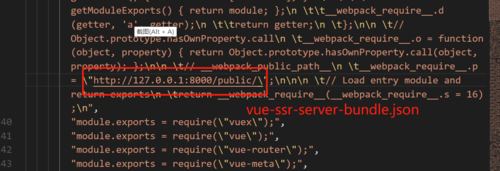
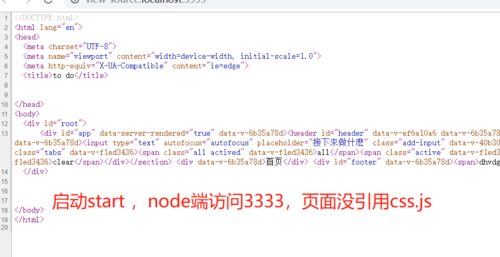
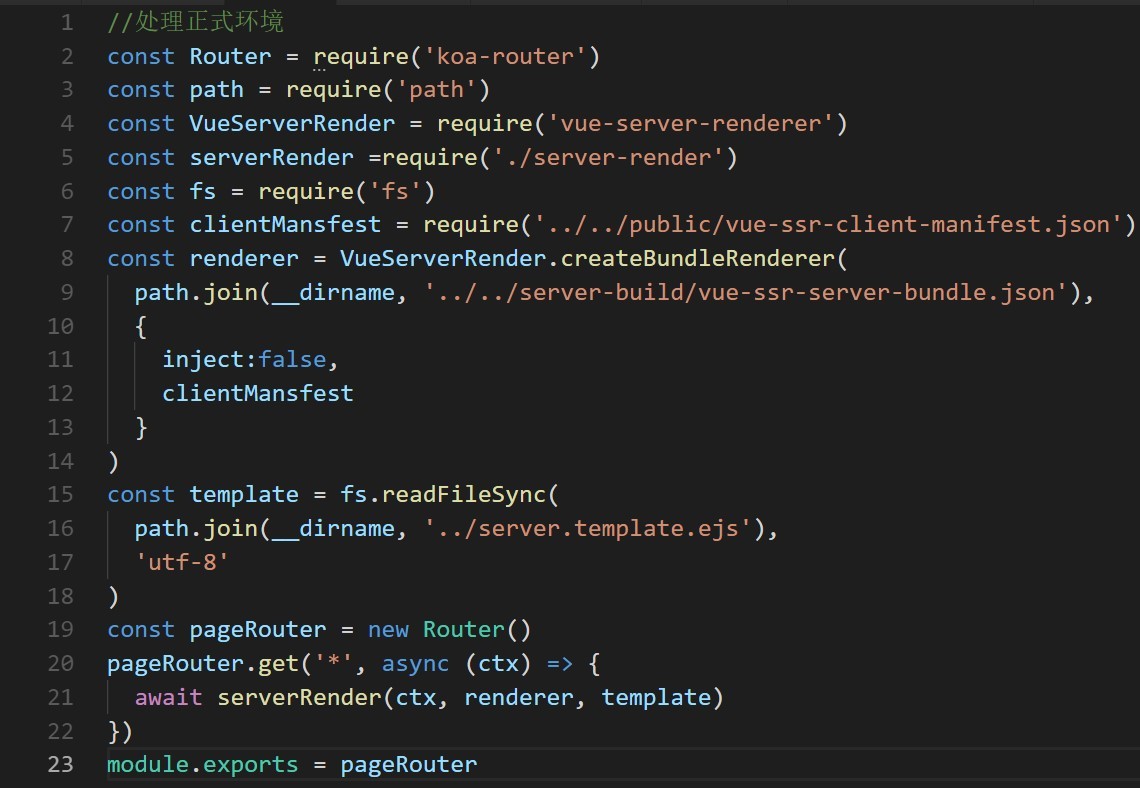
正式环境并没有引用打包好的css
控制台没报错,console也没报错,目录也该了public,最有可能是问题出在哪里?
app.use(staticRouter.routes()).use(staticRouter.allowedMethods())
let pageRouter
if (isDev) {
pageRouter = require(’./routers/dev-ssr’)
// pageRouter = require(’./routers/dev-ssr-no-bundle’)
}else {
pageRouter = require(’./routers/ssr’)
}
794
收起