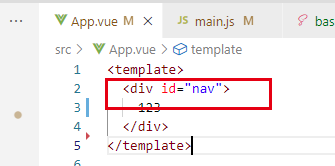
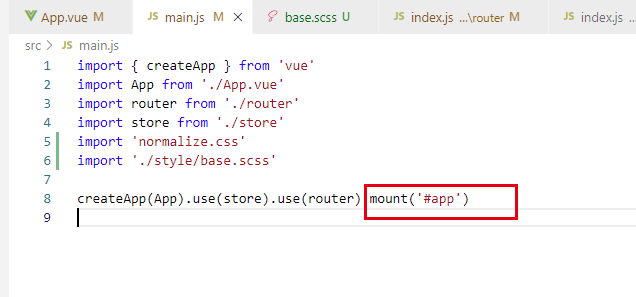
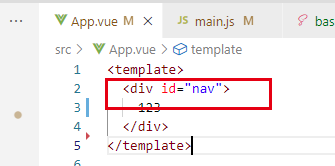
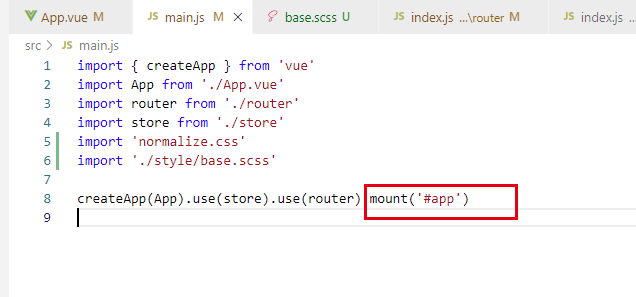
App.vue文件里id是'nav', main.js中挂载的id是app,为什么能正常打开的?

 老师,我初始化项目后,App.vue文件里div标签的id是nav,而main.js文件里挂载的是标签id是app,两者并不一样,但实际也能正常打开,而且浏览器看元素代码发现div标签的id改成了app。说明App.vue文件里的div标签id和main.js没直接关系?那它们是怎么绑定的?
老师,我初始化项目后,App.vue文件里div标签的id是nav,而main.js文件里挂载的是标签id是app,两者并不一样,但实际也能正常打开,而且浏览器看元素代码发现div标签的id改成了app。说明App.vue文件里的div标签id和main.js没直接关系?那它们是怎么绑定的?
1574
收起

 老师,我初始化项目后,App.vue文件里div标签的id是nav,而main.js文件里挂载的是标签id是app,两者并不一样,但实际也能正常打开,而且浏览器看元素代码发现div标签的id改成了app。说明App.vue文件里的div标签id和main.js没直接关系?那它们是怎么绑定的?
老师,我初始化项目后,App.vue文件里div标签的id是nav,而main.js文件里挂载的是标签id是app,两者并不一样,但实际也能正常打开,而且浏览器看元素代码发现div标签的id改成了app。说明App.vue文件里的div标签id和main.js没直接关系?那它们是怎么绑定的?