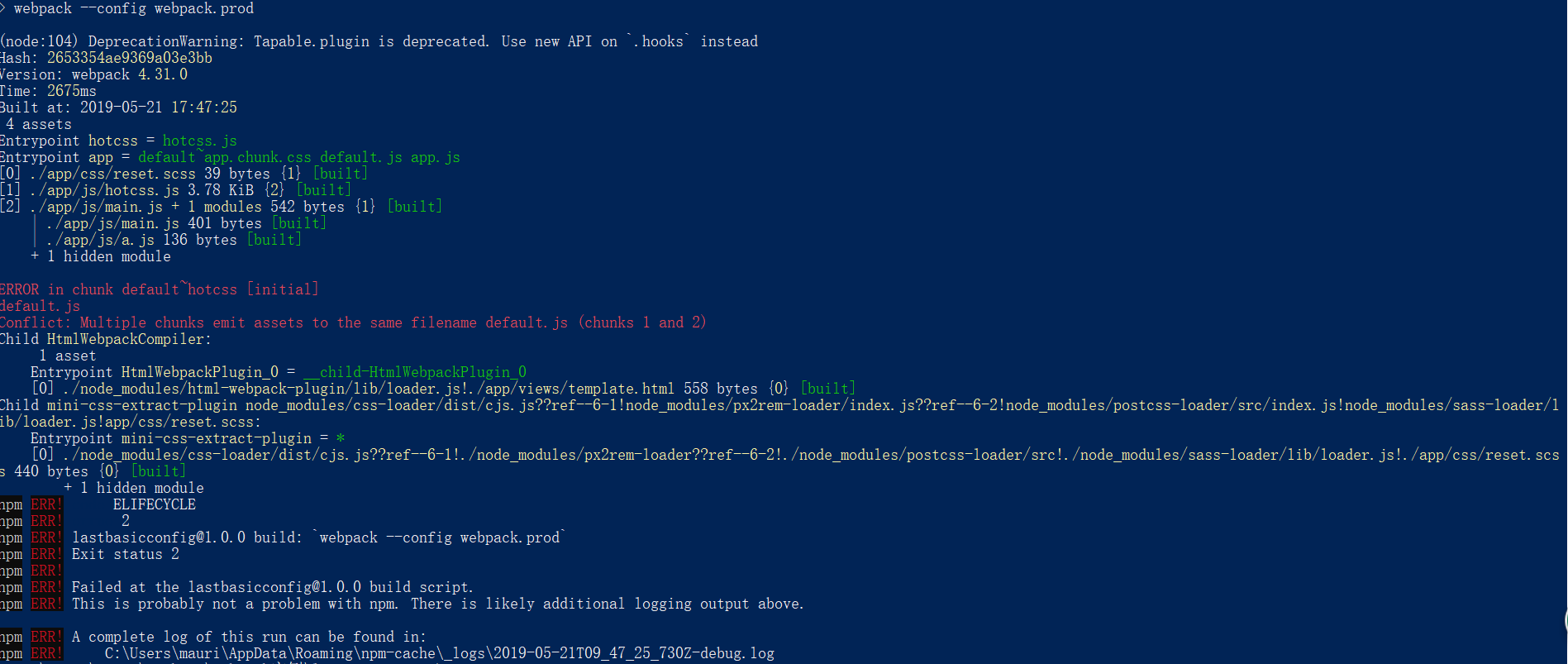
使用splitChunks之后,打包报错了,求助啊真的是~

我直接复制过来我的pro.config.js的配置:
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin');
const CleanWebpackPlugin=require('clean-webpack-plugin');
module.exports={
entry:{
hotcss:'./app/js/hotcss.js',
app:'./app/js/main.js',
},
module:{
rules:[
{ test: /\.js$/,
exclude: /(node_modules|hotcss\.js)/,
loader: "babel-loader",
},
{
test:/\.html$/,
use:['html-loader']
},
]
},
plugins:[
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template:'./app/views/template.html',
})
],
optimization:{
usedExports:true,//开发模式也开启Tree Shaking
splitChunks:{
chunks:'all',
minSize: 0,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups:{
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: 2,
filename:'vendors.js'
},
default: {
priority: 1,
reuseExistingChunk: true,
filename:'default.js'
},
styles: {
name:'app',
test: /\.(css|scss)$/,
chunks: 'all',
enforce: true,
priority: 3,
}
}
}
},
output:{
filename:'[name].js',
// chunkFilename:'[name].chunk.js',
path:path.resolve(__dirname,'dist')
}
};
根据报错,我知道是代码分割的时候有冲突了,会不会是与HtmlWebpackPlugin起了冲突?我不知道。于是我试着将splitChunks下的cacheGroups的default的filename删除掉:
default: {
priority: 1,
reuseExistingChunk: true,
// filename:'default.js'
},
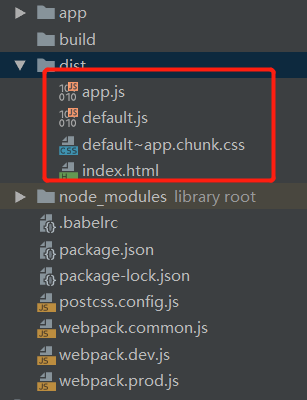
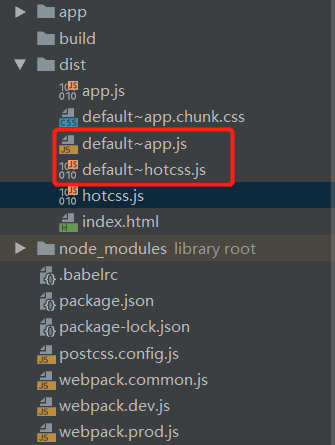
再次打包,成功了倒是,但是:
本来已经有了hotcss.js和app.js了,怎么又多出来了default~ hotcss.js和default~app.js?
还有,我的css怎么也给我打包了,
styles: {
name:'app',
test: /\.(css|scss)$/,
chunks: 'all',
enforce: true,
priority: 3,
}
这段用在cacheGroups配置里面的styles我在官网(英文)里面也没有找到相关的说明。
我想问问当splitChunks走default的时候,设置了filename:default为什么会报错呢?是和HtmlWebpackPlugin起冲突了吗?我该如何解决呢?指我条明路吧,大神们啊,折磨我一下午了~~~~
1762
收起