按照老师搭建的,怎么文件夹结构不一样呢

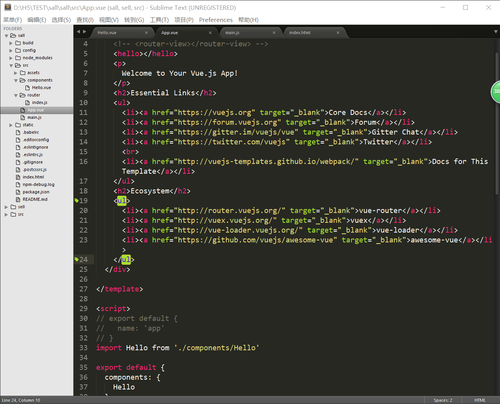
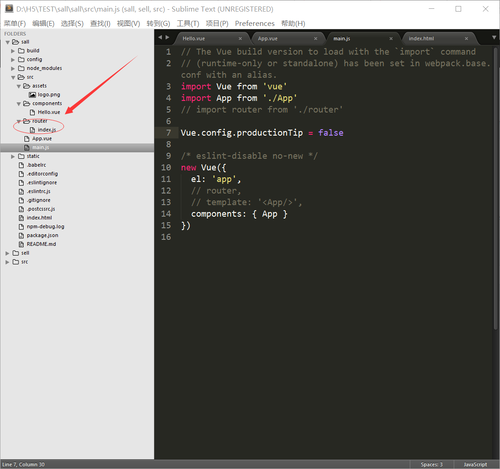
 老师,你的 文件夹下没有index.js文件啊 我的有,然后 改成 跟你一样之后,你的挂载到body下,我也改成el:"body",怎么不行呢,上图是我的结构
老师,你的 文件夹下没有index.js文件啊 我的有,然后 改成 跟你一样之后,你的挂载到body下,我也改成el:"body",怎么不行呢,上图是我的结构
959
收起
正在回答 回答被采纳积分+3
2回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程


















