关于5-4的webpack-dev-server
win7 64位,用了webpack-dev-server 方法没有实现自动加载,这是为何???
正在回答
9回答
未期而遇
2017-02-22 07:32:55
我也遇到了和你类似的问题,但是我尝试了很多次,发现,
一个终端执行webpack --watch
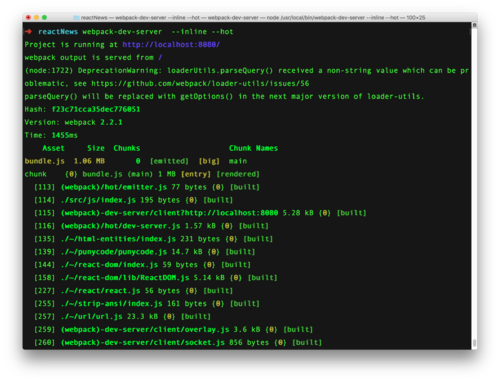
另外一个终端是执行webpack-dev-server
打开http://localhost:8080/webpack-dev-server/,是实时刷新的
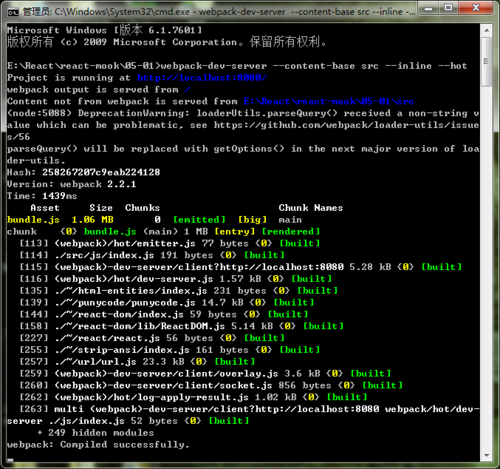
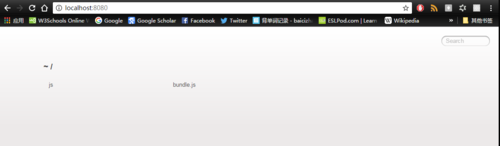
执行webpack-dev-server --content-base src --inline --hot不但不是实时刷新,http://localhost:8080的页面显示src目录下的文件。你可以用我上面说的至少是实时刷新的。
-
握爪,握爪,大兄弟,你说的太对了,万分感谢呀,用一句话表达我此时激动的心情--执手相看泪眼,竟无语凝噎~~~
-
我的两个电脑用我上面的都可以。你新建个项目或者换个电脑试试。我的终端用的是git bash,你用的是系统自带的终端,也有可能是这个原因
点开查看后面2条评论
相似问题
webpack-dev-server出错
1409
0
1


执行webpack-dev-server报红色
1809
0
9




全局安装webpack-dev-server失败
1604
0
4






安装webpack-dev-server出错
2048
0
7




登录后可查看更多问答,登录/注册
问题已解决,确定采纳
还有疑问,暂不采纳
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程