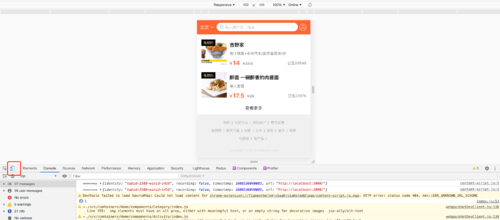
首页猜你喜欢加载次数多于3次
老师,您好。有个疑问我思考了很久,都没有想到答案,向您请教一下。
8-11 redux状态管理:首页连接redux 这一课里,向上拖动LikeList,就加载更多的数据,这个刷新的次数,课程里是设置了3次。可我经常刷出超过3次(4-9次不等)的数据。我直接把您的代码拷贝到我的项目里,还是会刷出N次数据(N>3)。我仔细把数据流程梳理了很多遍,都没发现问题原因。您可以帮我讲一下吗?
这个刷出超过3次的问题,我貌似解决了,修改了一下代码。
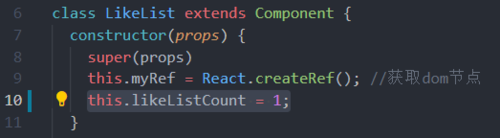
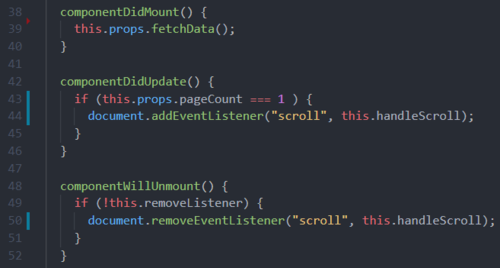
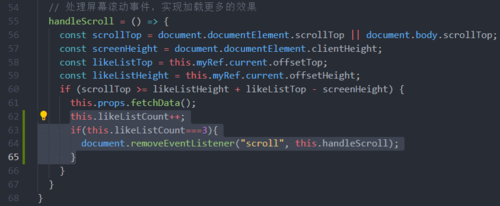
我没有用store里面的pageCount来作为刷新次数的依据,而是在LikeList这个组件里设置了一个likeListCount,来记录刷新数据的次数。改动的部分如下:
您可否看下逻辑是否是对的。



1496
收起