下拉加载更多时bindscrolltolower多次执行
wxml代码
<import src="../movie/movie.wxml"/>
<template name="movieGridTemplate">
<scroll-view class="movie-grid" scroll-y="true" bindscrolltolower="moviePageScroll">
<block wx:for="{{movies}}" wx:for-item="movieGrid" wx:key="movieGrid">
<view class="grid-item">
<template is="movieTemplate" data="{{...movieGrid}}"/>
</view>
</block>
</scroll-view>
</template>js代码
moviePageScroll:function(event) {
var nextUrl = this.data.requestUrl + "?start=" + this.data.currentCount + "&count=20";
util.getMovieRequest(nextUrl,this.handleMovieData);
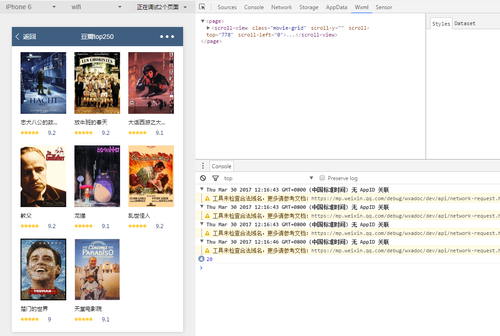
}下拉一次bindscrolltolower事件触发好几次
鼠标滚动了一次,方法执行了四次

14866
收起