本课程先以简单案例,快速学习React、Redux的核心思想和用法,然后选取真实大众点评 WebApp 为实战案例,从整体架构分析开始,介绍项目的分析、搭建、具体开发、以及最终的项目上线,最终独立完成中等复杂度项目的前端架构设计。
本课程先以简单案例,快速学习React、Redux的核心思想和用法,然后选取真实大众点评 WebApp 为实战案例,从整体架构分析开始,介绍项目的分析、搭建、具体开发、以及最终的项目上线,最终独立完成中等复杂度项目的前端架构设计。

对比业内3种常用的Redux使用方式,设计概念清晰、扩展性强的真正状态管理层

组件化的路由实现、离散式的路由声明、动态化的路由使用, 掌握React Router4的全新思维

不仅仅实现业务功能,从零开始搭建项目前端架构,带着架构思维去实战

遵循大厂开发标准,从前端架构设计,到前后端分离、页面模块化,到应用打包部署
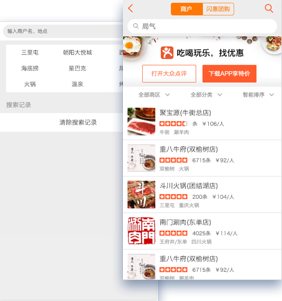
 首页 -> 团购详情页
首页 -> 团购详情页
 搜索页 -> 搜索结果页
搜索页 -> 搜索结果页
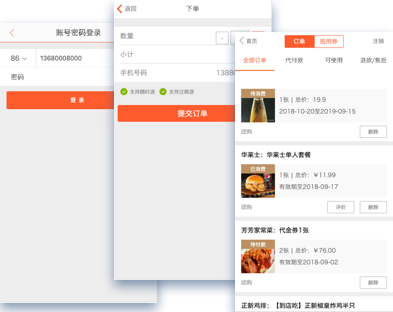
 登录 -> 购买 -> 个人中心
登录 -> 购买 -> 个人中心


工程化设计
项目脚手架
项目目录结构规范
Mock数据
调试工具
通用模块设计
领域实体定义
Redux中间件封装网络请求层
通用错误处理
首页/详情页
页面拆分与组件划分
列表渲染
加载更多效果实现
多领域数据聚合
搜索模块
搜索框组件实现
搜索历史组件实现
通用组件抽离
搜索结果列表
登录模块
登录表单实现
登录逻辑模拟
注销功能
个人中心
Tab组件开发
订单列表分类展示
评价订单
删除订单
购买功能
下单组件实现
购买逻辑模拟
订单数据和个人中心页同步
项目部署
Redux性能优化建议
JS按需加载
项目构建和部署

思维方式学习
重视思维方式讲解,对技术栈先理
解、再应用,真正融会贯通

注重实战经验
多年一线开发和架构经验,传授企业
实用的技术,真正满足工作所需

案例贴近实际
实战案例来源真实项目,实现核心功
能路径,兼顾业务复杂度和技术栈
落地程度

学习曲线平滑
循序渐进,由浅入深,Todo Demo
到实战案例,构建平滑学习曲线
关于课程的问题都可在问答区随时提问
讲师会进行集中答疑
课程将提供与教学配套的示例源码,
帮助您同步实践。
1.具备React基础,但缺少项目实战经验
2.独立面对Redux,无从下手
3.看了许多书,写了许多Demo还是不能在实际项目
中灵活使用React全家桶
4.希望加强前端架构能力
1.具备一定的自学能力
2.掌握前端HTML/CSS/JavaScript知识
3.熟悉React基础知识,了解React Router和Redux

overflowhidden

课买了很多了,太多都是教工具怎么使用,一点简单组件化。毕竟现在前端大多是拿来主义。基本不会怎么深入思考,反正复制粘贴实现就好。一个ui一个组件还感觉组织的不错呢。后来碰到大佬,跟我讲设计模式,如何设计前端的数据。我是嗤之以鼻,有啥用?还不是实现业务么?看了这课,嗤之以鼻就是源于我的无知。我也敢说,这是现在大多码农的想法。几乎没有好好思考怎么组织架构。就单说redux吧,连redux的基本思想都搞不清楚,还责怪redux的模板代码太啰嗦。大佬说:学习工具没用,写代码是最简单的工作,语言都是类似的,多学学语言的设计思想。就不会感叹:别更新了我学不动了!这课牛逼!学吧,不学不知道自己离真正的大佬多远

Wendymeow

之前自学过React & Redux。React部分相对好学,但是本人快被Redux难哭了。之前写的一些小项目都是直接把redux部分抄过来的,并不很明白为什么要那么写之类的。后来发现艾特老干部老师的课,开始学做todo list,觉得条理非常清晰,逻辑性强,且层层深入,让我逐渐明白了Redux在其中的作用和功能。反复听课,每一遍都有新收获。极力推荐!希望自己今后能坚持跟老师做完这个shopping website的项目,加油!

纯情掉了一地

老师应该是科班,或者是学历比较高的,工作经验丰富。 这个视频需要一定的见识和学习能力。 在洋葱数学刚好看到集合的部分,刚好之前也自学过3dmax。 所以在开始阶段听到颗粒度,集合这些概念的时候,一方面感到欣慰,自己的付出没有白费。另一方也感到压力,意识到了相比高学历的,科班的短处就是数学,英语,逻辑思维。 视频教学相比看书自学还是能学到一些“套路”,原本觉得自己还不错,看看文档就可以了。 接下来才刚刚开始,在买课这条路上一去不复返了,有机会进入大厂,就可以少走一些弯路了。

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题