关于收集依赖dep.depend() 的疑问
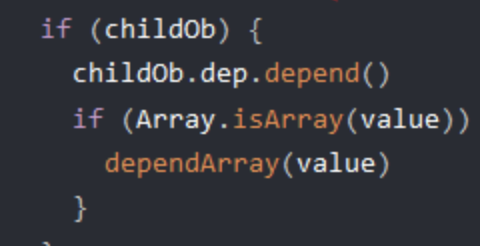
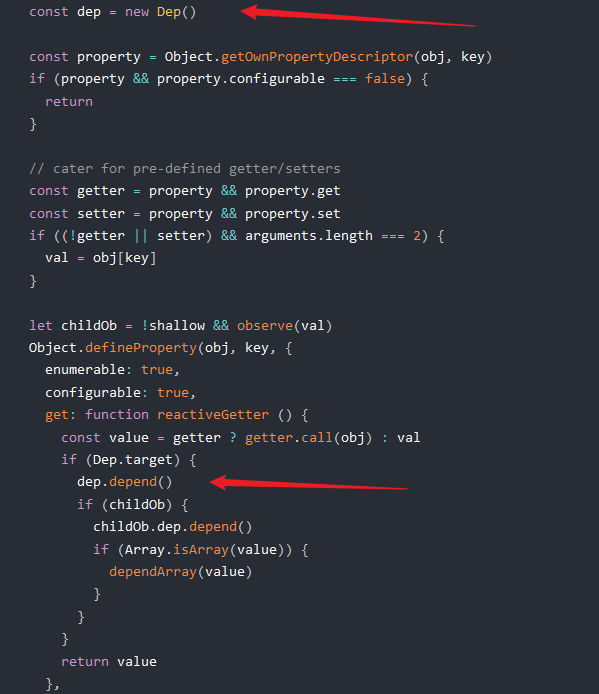
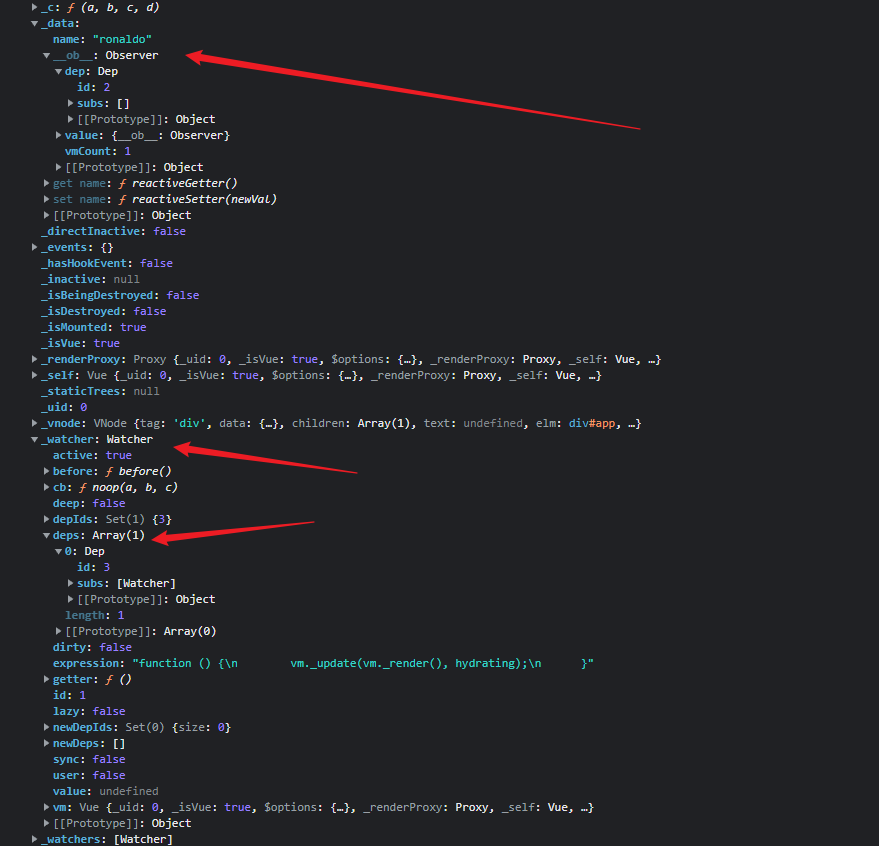
黄老师你好!在对数据完成观测之后,后面new Watcher,到触发getter进行依赖收集时,执行dep.depend(),这个dep只是上面刚刚 new 出来的实例,这个 dep 跟当前数据对象的 --ob–.dep 属性有什么关系呢?我看网上其他的说是:执行const ob = this.–ob–; ob.dep.depend(); 执行的是当前数据对象的dep.depend();

974
收起