依赖

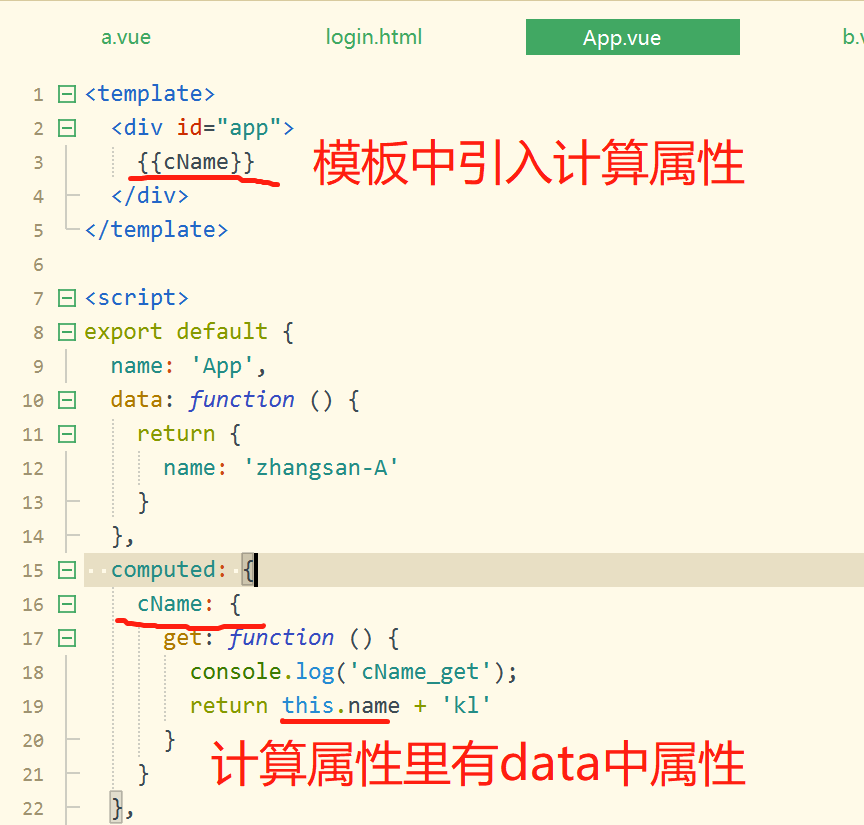
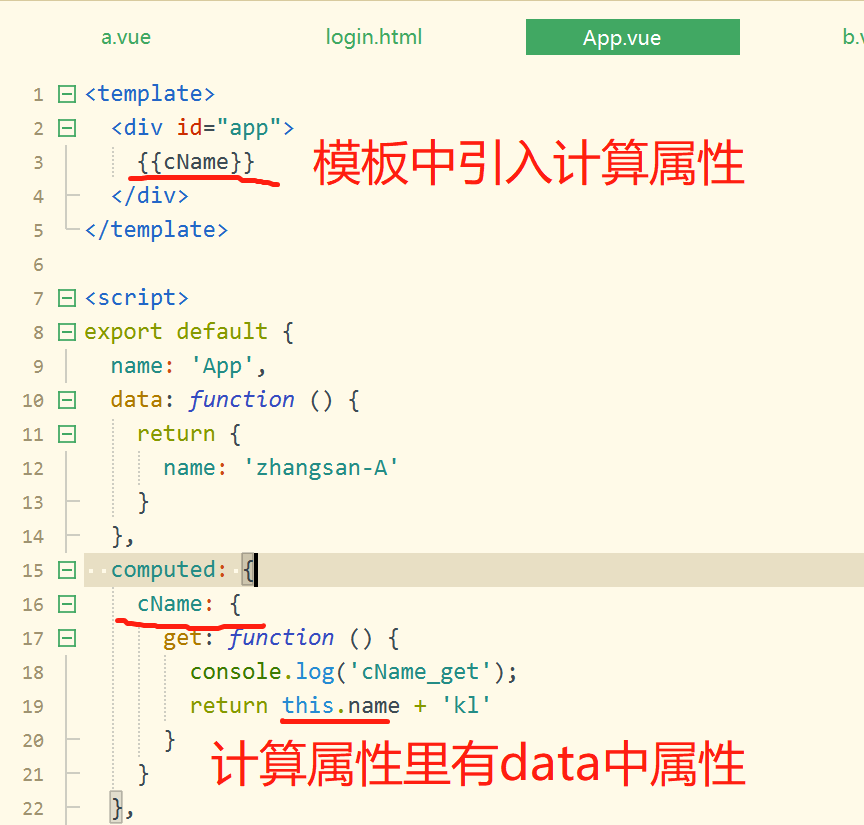
在收集依赖时。name属性会收集到computed watcher
其中的render watcher是被name收集了,还是被cName收集了
我感觉是被cName收集了,因为这个render watcher是在执行cName的get方法时被收集的。但是通过调试,我看到这个render watcher却被name收集了???
1234
收起

在收集依赖时。name属性会收集到computed watcher
其中的render watcher是被name收集了,还是被cName收集了
我感觉是被cName收集了,因为这个render watcher是在执行cName的get方法时被收集的。但是通过调试,我看到这个render watcher却被name收集了???