build打包之后 访问项目出现的问题

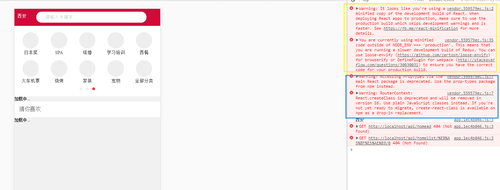
打包之后访问项目
1, 黄色区域提示的 怎么解决呢 查了半天也没有好的解决办法
2,蓝色区域 正常来说上线之后不应该在提示了才对是吧
3,左侧菜单 我引入的png图片打包成base64不显示了,开发环境是可以的
1191
收起

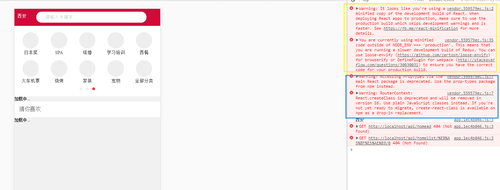
打包之后访问项目
1, 黄色区域提示的 怎么解决呢 查了半天也没有好的解决办法
2,蓝色区域 正常来说上线之后不应该在提示了才对是吧
3,左侧菜单 我引入的png图片打包成base64不显示了,开发环境是可以的