关于新版本computed实现的问题
在新版本computed的实现,跟视频里的实现方式不一样了,有两个地方不是很清楚:
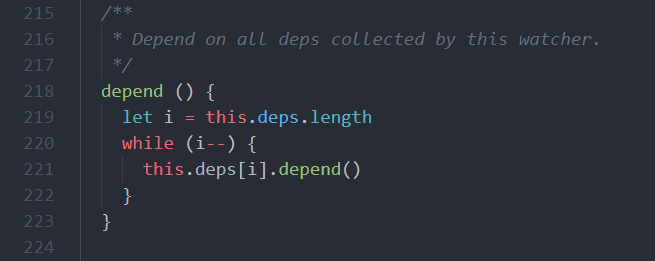
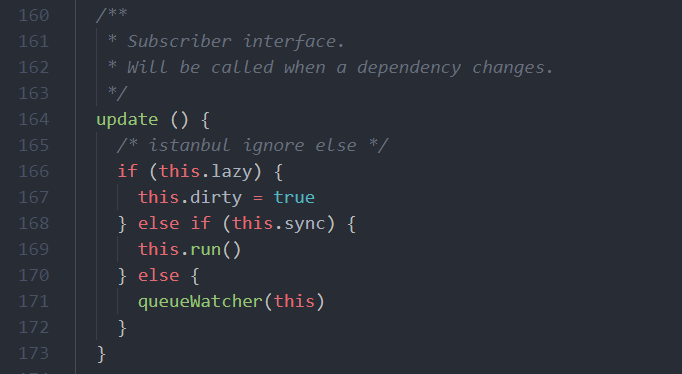
新版本watcher里,
-
depend方法是循环this.deps数组,然后每一项都执行this.deps[i].depend()方法,这个deps里的dep是什么时候加进去的

-
update方法只是把this.dirty赋值为true,是怎么触发所收集的watcher的重新渲染或者重新计算的

1303
收起































