关于betterscroll的问题
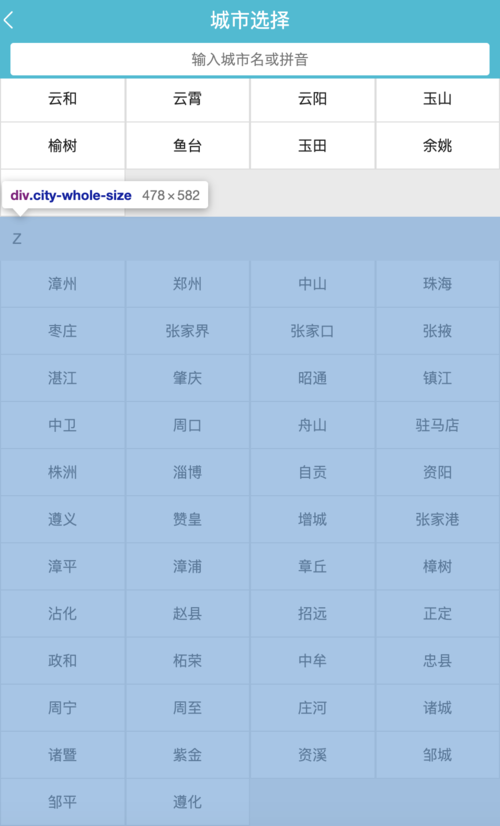
前两天向老师提问,在导入后台数据之后,界面能够拖动了,但是,忽略的是没有拖到低,往后学了两节课后,按Z的时候就傻眼了,和前两天一样的问题——bs没有将最后的循环的元素包裹进去,但是努力拖拽是能够显示的。
在网上也找了很多资料,有说加refresh()的,也有说加计时器的,甚至直接调用this.scroll.scrollerheight我都试过,没有作用,依旧不能显示Z以后的内容,请问老师以前遇到过没有,有没有解决的思路呢?
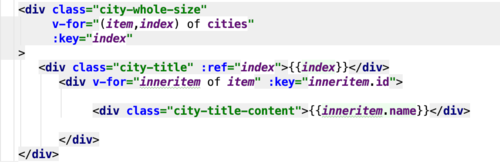
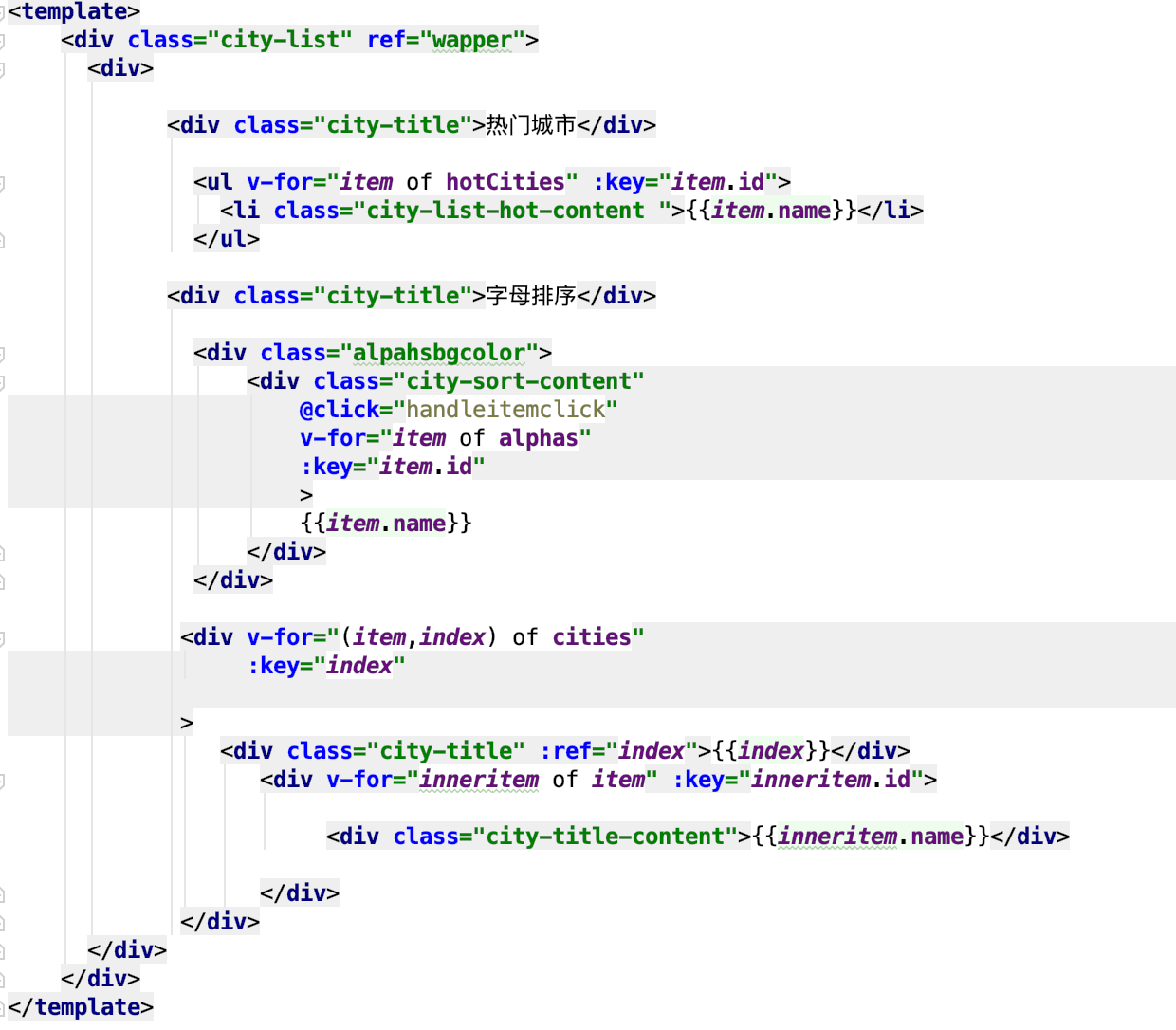
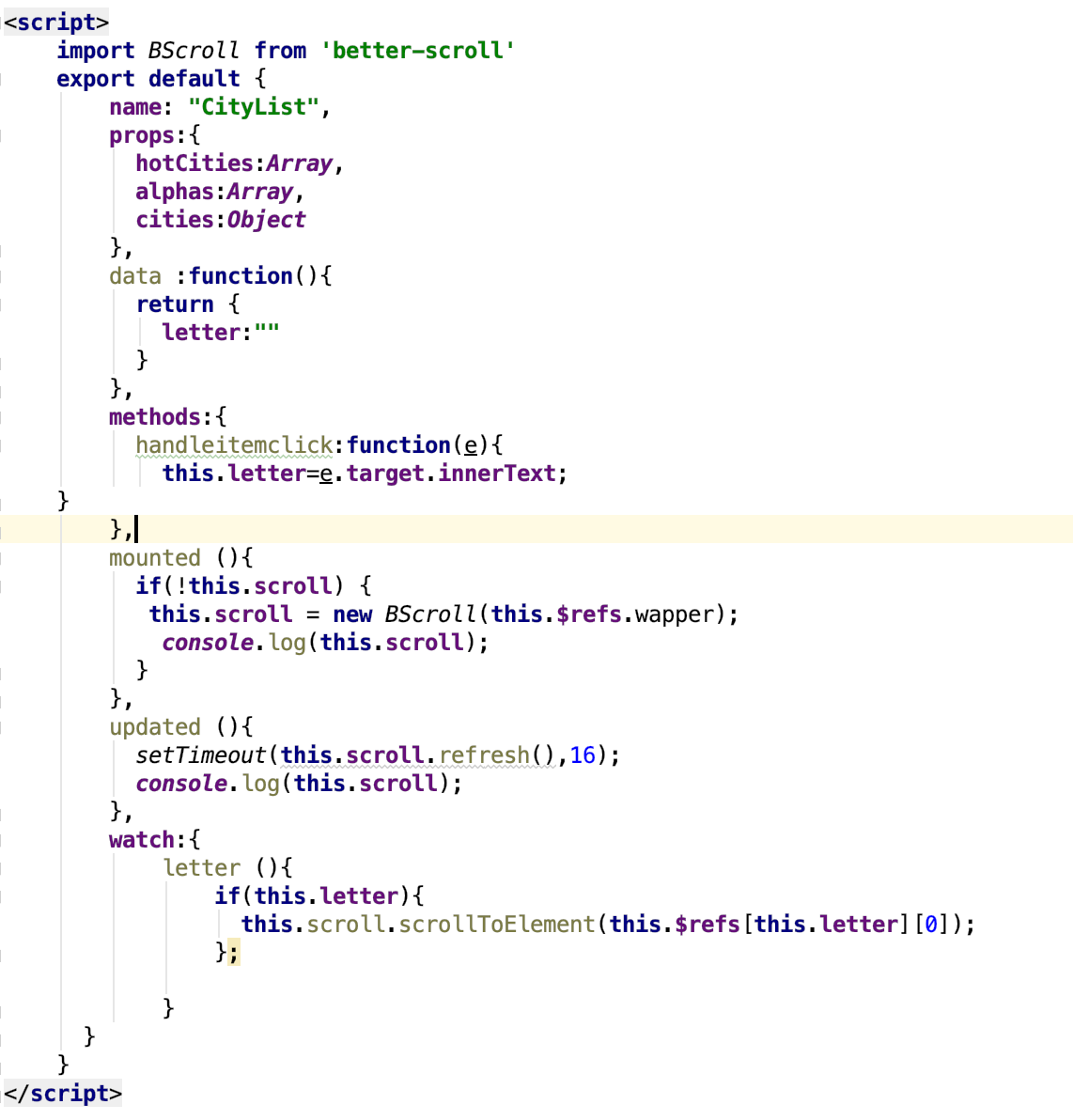
代码部分:


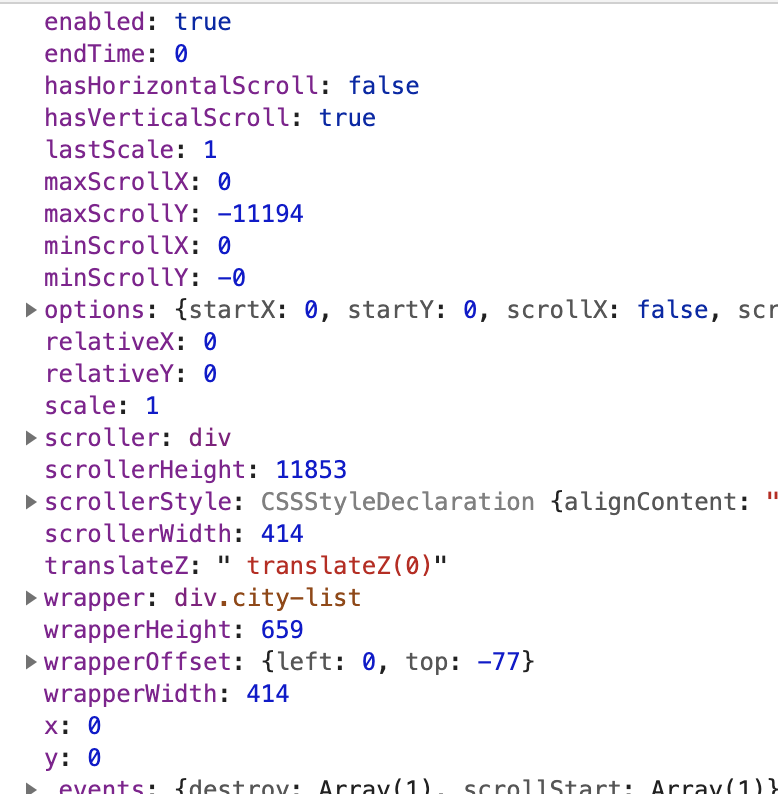
打印的this.scroll(在updated里面打印的this.scroll和mounted打印出来的一样的)

这就是计算出来的底部,只到Z这个标题

786
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 601 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程