关于betterscroll的问题
老师你好,我用betterscroll的实现的时候有一点小问题,他能够实现,但是不能完全的实现
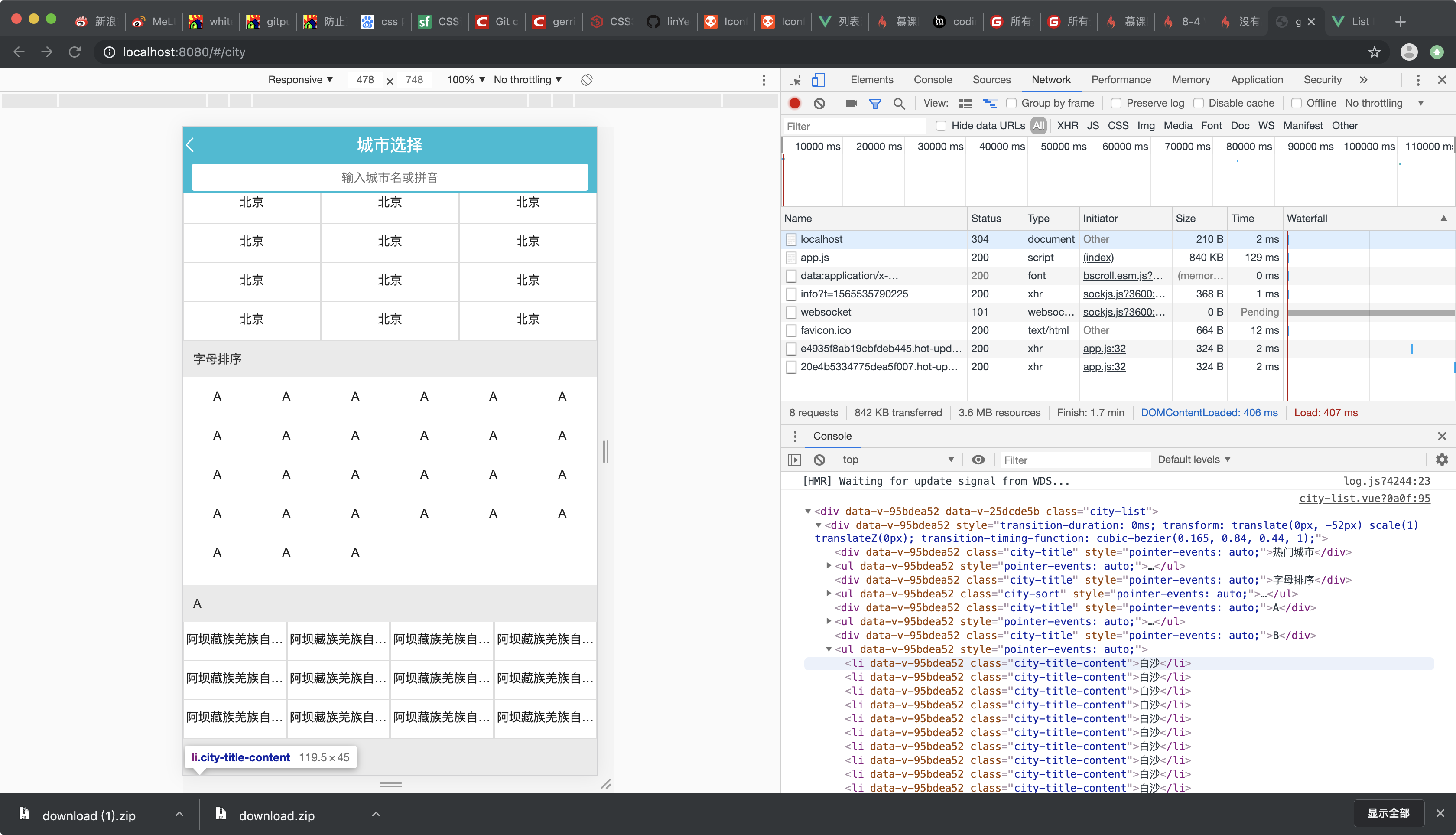
上图是将this.$refs.wapper打印出来,可以显示出我的整个结构
在我拖动的时候出现了问题,上图可以看出我是编到了“B”的,但是在拖动的时候,最多能拖到B的标题,不能往下再拖了,要不就不能松手(这是我不松手截下的图)
上图就是能拖到的极限,可以看到最顶上的标题已经隐藏进去,引用应该是成功的。
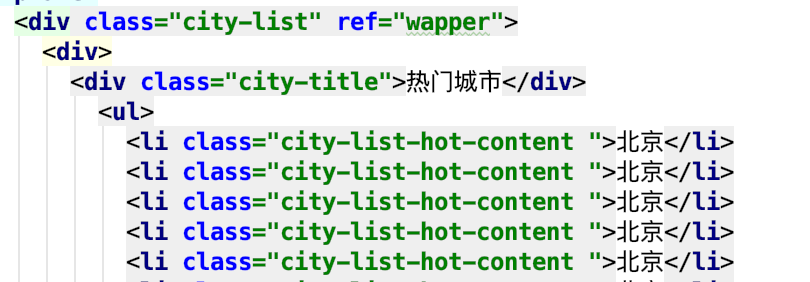
从代码看,在结构上面也是遵循了两层嵌套的(没有也加了层div)
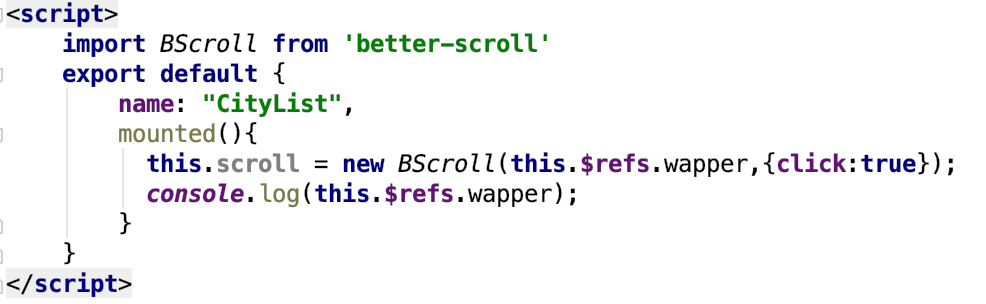
在定义上,我在第二个属性上定义了{click:true},但是没有什么改变
我的电脑是mac的,实现的浏览器是chrome,不知道是不是这个的影响
请问下老师这是怎么回事呢?
1305
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













