css-loader 模块化问题

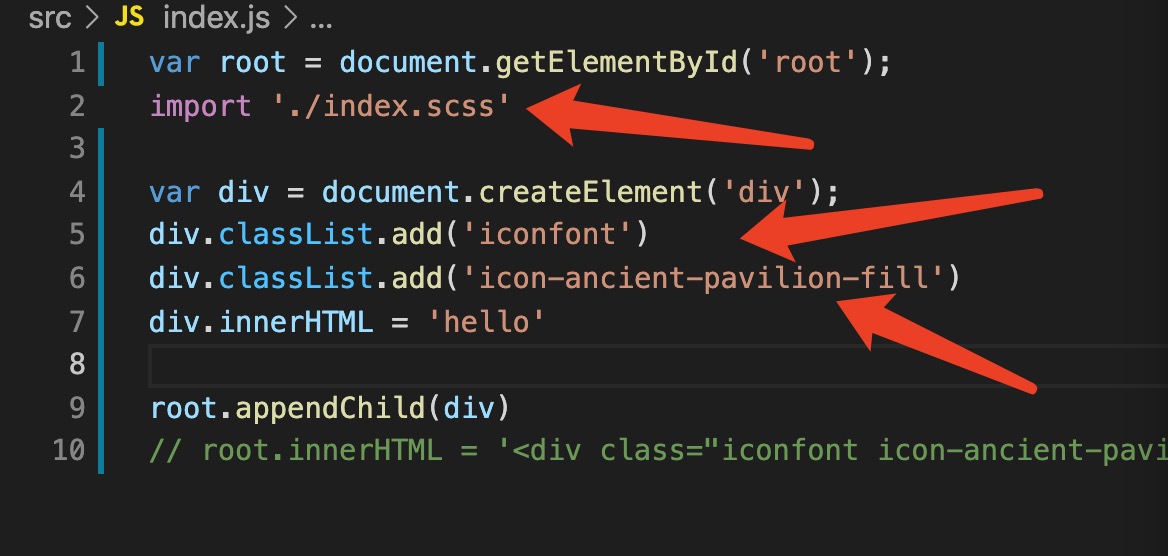
入口文件 如上 引用了 样式文件 也给标签 添加了 iconfont 和 icon-ancient-pavilion-fill 的 样式

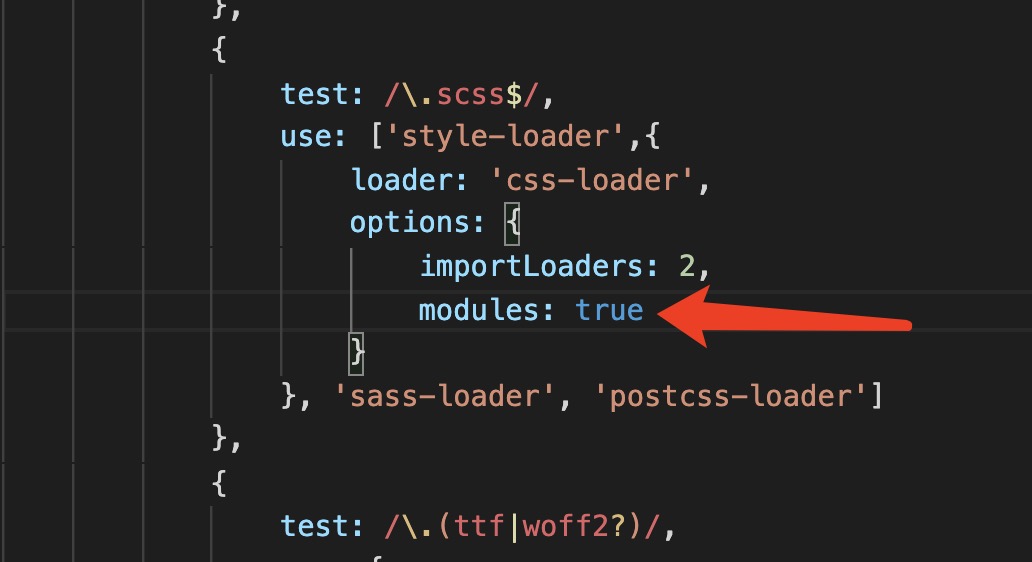
老师的课程中把 这个 modules 给注释掉了 当然 这里注释掉了 默认配置 是 false 不开启模块化
但是我这里把它打开 因为入口文件 值引用了 一个 样式 文件 index.scss 但是 打开模块化后 会导致 没办法显示出图标

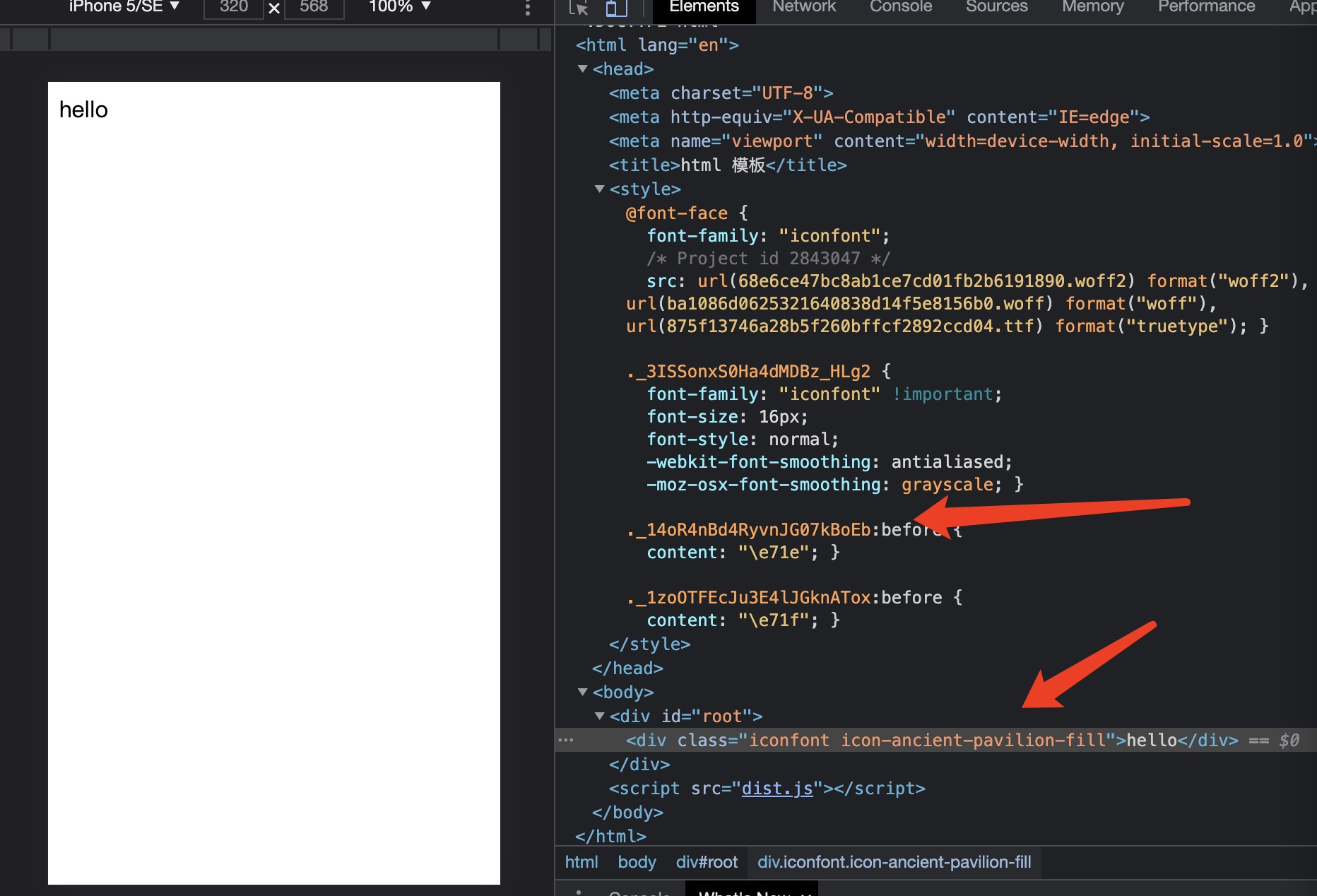
从上图可以看出 显示不出来 是因为 加载到 header 里面的样式的名称改变了 自然 下面的 iconfont 和 icon-ancient-pavilion-fill 无法生效 反之 如果 关闭模块化 是可以显示 图标的 图标样式名称也没有改变
如果我就是要开启模块化就 那这种情况下改如何解决呢?
742
收起
正在回答 回答被采纳积分+3
1回答
相似问题
登录后可查看更多问答,登录/注册








