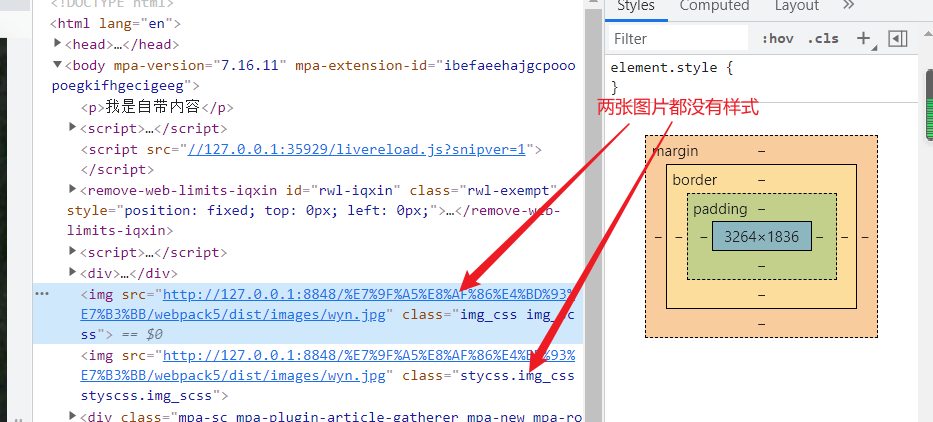
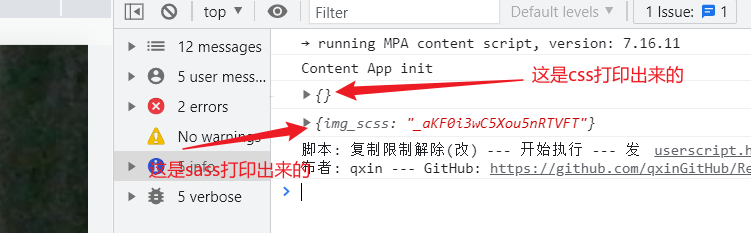
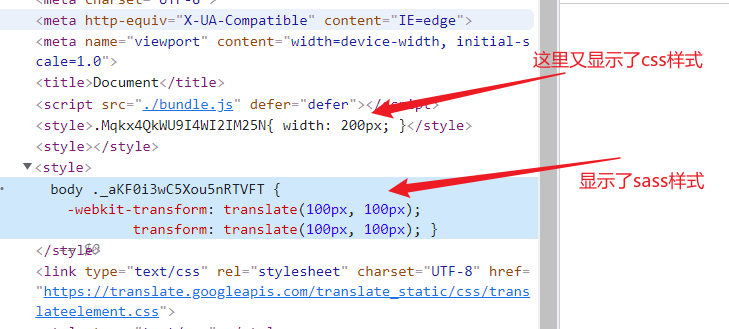
css和scss在局部模式下不生效



下面这个是配置文件
index.js
import DivCreate from './test.js';
import newImg from './newimg.js';
import img_url from './wyn.jpg';
import stycss from './index.css';
import styscss from './index.scss';
DivCreate();
newImg();
let img = new Image();
img.src = img_url;
img.setAttribute("class","stycss.img_css");
img.classList.add('styscss.img_scss');
document.body.appendChild(img);
console.log(stycss);
console.log(styscss);
index.scss
@import "./test.scss";
test.scss
body {
.img_scss{
transform:translate(100px,100px)
}
}
index.css
@import "./test.css";
test.css
.img_css{
width: 200px;
}
newimg.js
import img_url from './wyn.jpg';
function newImg(){
let new_img = new Image();
new_img.src = img_url;
new_img.setAttribute("class","img_css");
new_img.classList.add('img_scss');
document.body.appendChild(new_img);
}
export default newImg;
webpack.config.js
const path = require('path');
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"), // string
filename: "bundle.js"
},
module: {
rules : [
// {
// test: /\.(png|jpg|gif)$/,
// use: [
// {
// loader: 'file-loader',
// options: {
// name: '[path][name].[ext]',
// outputPath: 'images/'
// }
// }
// ]
// },
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
name: '[name].[ext]',
outputPath: 'images/'
}
}
]
},
{
test: /\.css$/,
use: [ 'style-loader',
{
loader: "css-loader",
options: {
modules: true
}
} ,
'postcss-loader']
},
{
test: /\.scss$/,
use: [{
loader: "style-loader" // 将 JS 字符串生成为 style 节点
}, {
loader: "css-loader", // 将 CSS 转化成 CommonJS 模块
options: {
modules: true
}
}, {
loader: "postcss-loader" //添加厂商前缀
}, {
loader: "sass-loader" // 将 Sass 编译成 CSS
}]
}
]
}
}
老师为什么那个scss和css样式已经引入到style中了但是打印出来的还是空的图片为什么没有添加到样式呢
1205
收起












